Cách chuyển trang checkout và cart Flatsome về giao diện cũ
Video hướng dẫn chi tiết
Cách thực hiện:
Dưới đây là hướng dẫn chi tiết để các bạn có thể chỉnh sửa trang Checkout hoặc Cart trên website wordpress của bạn, đảm bảo không trùng lặp với các hướng dẫn khác:
Bước 1: Tìm trang cần chỉnh sửa
- Trang Checkout: Đây là trang thanh toán, nơi khách hàng điền thông tin và hoàn tất đơn hàng.
- Trang Cart: Đây là trang giỏ hàng, nơi khách hàng xem và quản lý các sản phẩm đã thêm vào giỏ.
Để truy cập vào 2 trang này bạn đăng nhập vào wordpress, trên thanh menu truy cập vào trang và tìn trang có tên Checkout, Cart hoặc tiếng việt là Giỏ Hàng, Thanh Toán.
Bước 2: Truy cập trình soạn thảo văn bản của trang
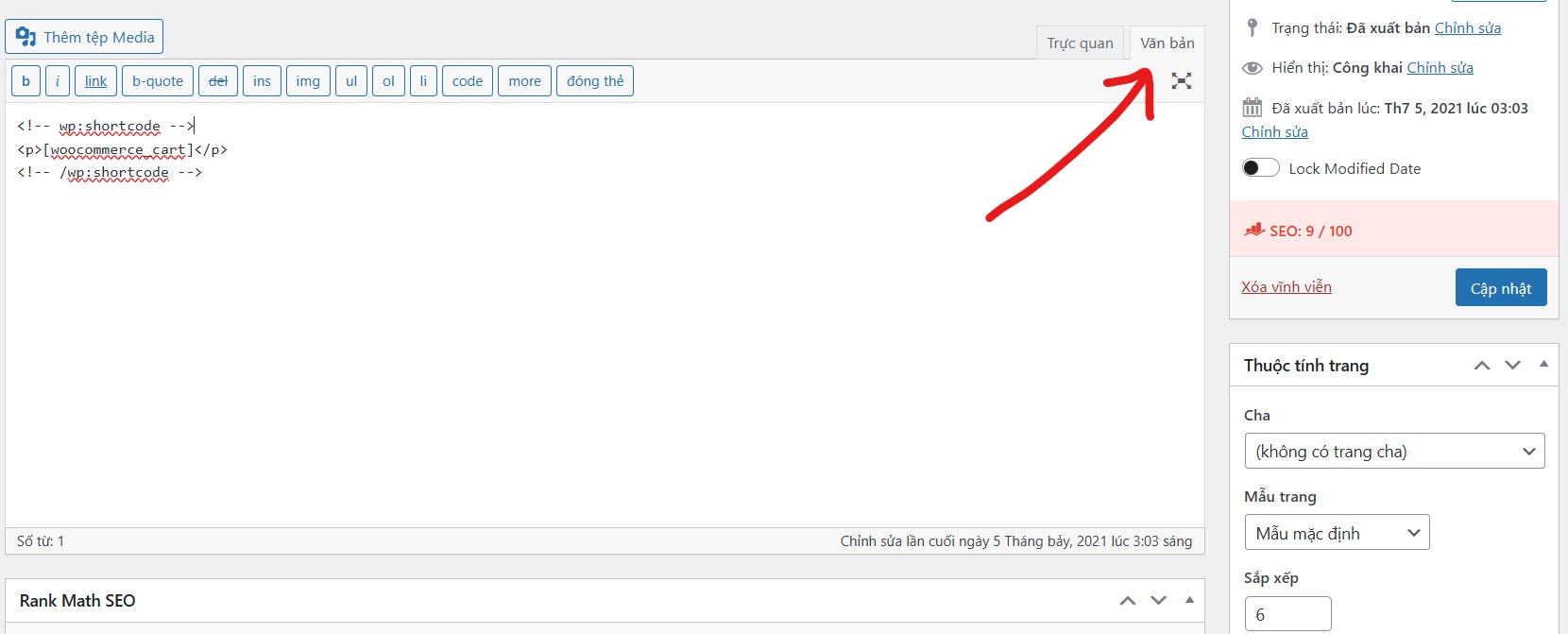
Đối với trình soạn thảo cổ điển (Classic Editor): Khi đang chỉnh sửa trang, hãy chuyển sang chế độ Văn bản (Text) bằng cách nhấp vào tab Text ở góc trên bên phải của trình soạn thảo.
Đối với trình soạn thảo Gutenberg: Trong giao diện chỉnh sửa, nhấp vào nút 3 chấm (⋮) ở góc trên bên phải. Chọn Chế độ Code Editor để chuyển sang giao diện chỉnh sửa mã nguồn.

Bước 3: Xóa nội dung hiện có
Trong chế độ chỉnh sửa mã nguồn, hãy xóa toàn bộ nội dung hiện có trên trang. Điều này giúp đảm bảo không có mã thừa hoặc xung đột với shortcode mới.
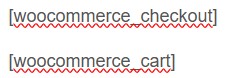
Bước 4: Thêm shortcode
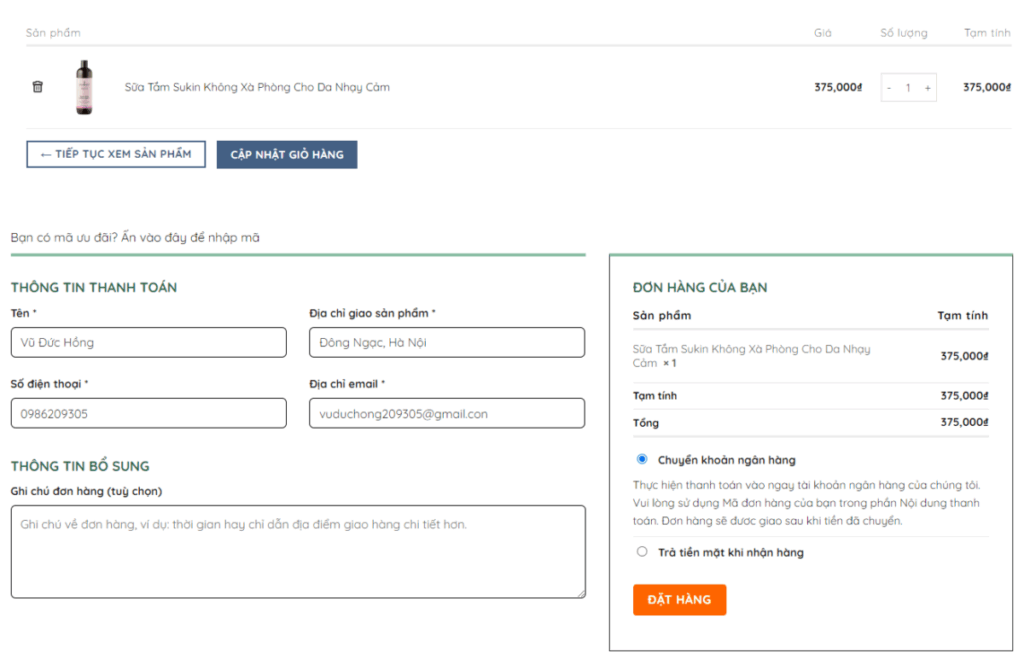
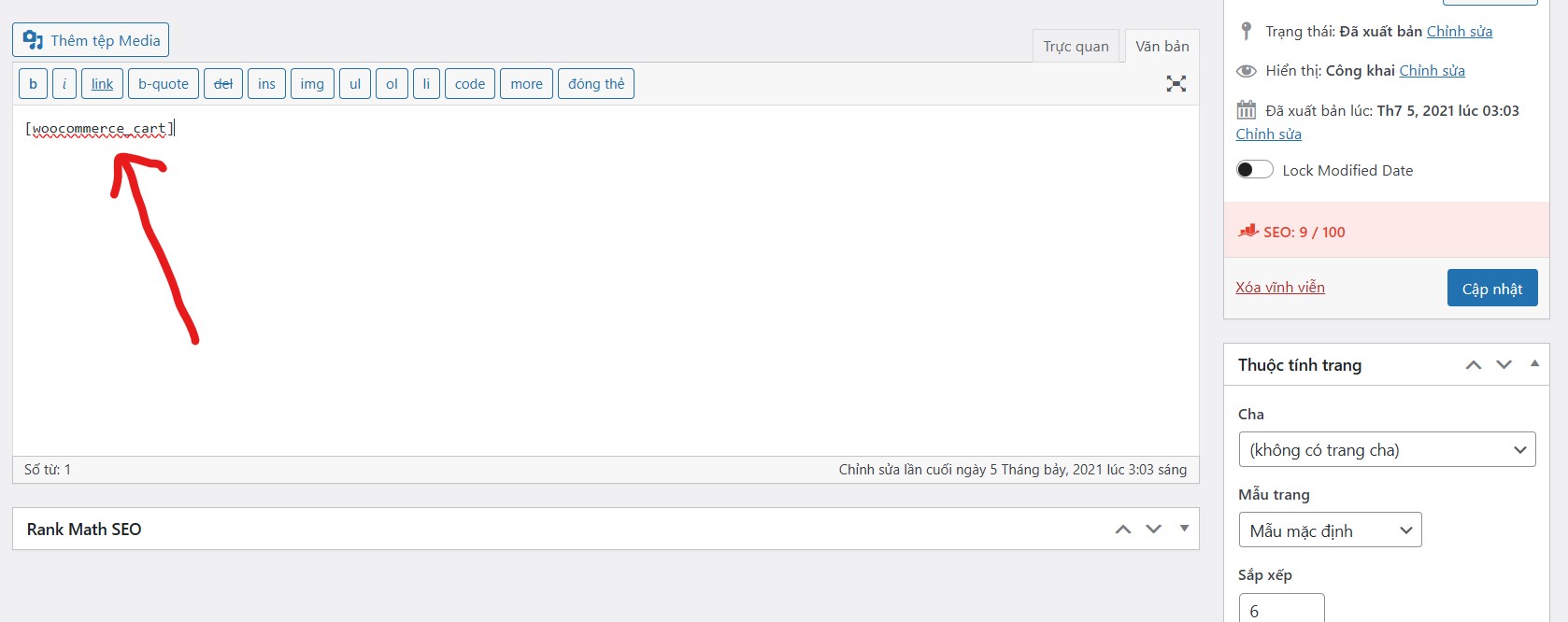
Nếu bạn đang chỉnh sửa trang Checkout và Cart, bạn lấy shortcode này chèn vào như hình nhé. Shortcode này sẽ hiển thị giao diện thanh toán mặc định của WooCommerce. Shortcode này sẽ hiển thị giỏ hàng với đầy đủ chức năng như cập nhật số lượng, xóa sản phẩm, và tính toán tổng tiền.


Bước 5: Lưu và kiểm tra lại
Sau khi thêm shortcode, nhấp vào nút Cập nhật (Update) để lưu thay đổi. Truy cập trang Checkout hoặc Cart trên website để kiểm tra xem giao diện và chức năng đã hoạt động chính xác chưa.
Lưu ý:
- Sao lưu trang trước khi chỉnh sửa: Để tránh mất dữ liệu, hãy sao lưu nội dung trang trước khi thực hiện bất kỳ thay đổi nào.
- Kiểm tra plugin và theme: Đảm bảo rằng plugin WooCommerce và theme của bạn tương thích với shortcode để tránh lỗi hiển thị.
- Tùy chỉnh thêm: Nếu bạn muốn tùy chỉnh giao diện hoặc chức năng, hãy sử dụng các plugin hỗ trợ WooCommerce hoặc chỉnh sửa CSS/JS.
Với các bước chi tiết trên, bạn có thể dễ dàng chỉnh sửa trang Checkout hoặc Cart một cách chuyên nghiệp và hiệu quả.
Bài viết cùng chủ đề:
-
Tải Screaming Frog: Công cụ SEO Audit Website “nhanh – sâu – dễ xuất báo cáo” cho webmaster
-
Cách tạo Sticky Widget/Sticky Sidebar WordPress: cố định nhưng cuộn mượt, không che menu
-
Code hợp nhất trang Giỏ hàng vs Thanh toán WooCommerce
-
10 Bước – Tăng tốc độ tải trang theme Flatsome
-
Tạo nút trở về đầu trang đơn giản, load nhanh
-
Cách tắt tính năng thu nhỏ hình ảnh khi tải lên Website WordPress
-
Thêm tên thương hiệu cho hình ảnh Tải Lên trên WordPress
-
Tạo Hiệu Ứng Load Trang Cho Website WordPress
-
Hướng dẫn chặn copy nội dung trong WordPress
-
Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
-
WordPress là gì? Tất Tần Tật Về WordPress Từ A Đến Z
-
Yoast seo là gì? nên sử dụng Rank Math hay Yoast seo
-
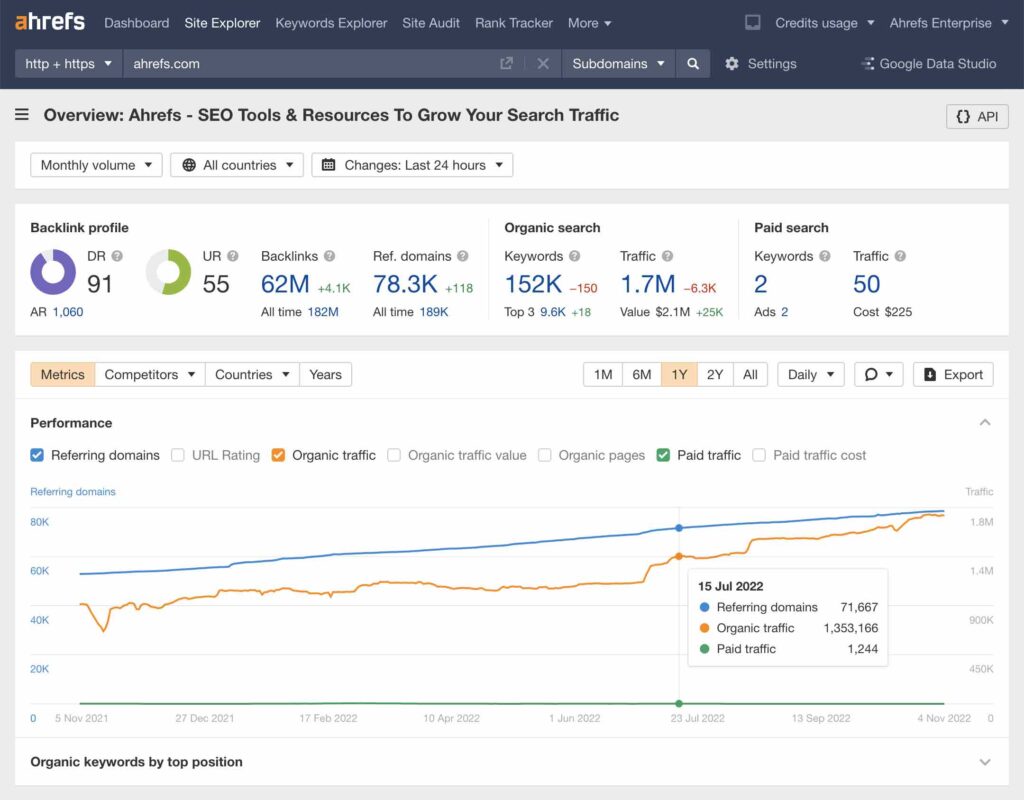
3 công cụ check traffic website đối thủ
-
50+ diễn đàn đi backlink DR, DA cao
-
26 Chiến Thuật Hack SEO YouTube Top
-
Thu Nhập Cao với Affiliate Marketing