Thêm tên thương hiệu cho hình ảnh Tải Lên trên WordPress
Tầm quan trọng của việc đặt tên hình ảnh chuẩn SEO
-
Tên file hình ảnh chứa từ khóa hoặc thương hiệu giúp Google và các công cụ tìm kiếm khác hiểu rõ hơn về nội dung hình ảnh.
-
Thêm tên thương hiệu vào tên file giúp tăng nhận diện thương hiệu khi hình ảnh xuất hiện trên các nền tảng tìm kiếm hoặc mạng xã hội.
-
Tự động hóa việc đặt tên giúp bạn không phải chỉnh sửa thủ công từng hình ảnh.

Code thêm tên thương hiệu cho hình ảnh tải lên
Dưới đây là đoạn mã giúp tự động thêm tiền tố (prefix) chứa tên thương hiệu vào tên file hình ảnh khi tải lên WordPress:
// them ten thuong hieu cho hinh anh tai lenadd_filter('wp_handle_upload_prefilter', 'custom_upload_filter' );function custom_upload_filter( $file ){$file['name'] = 'caodem-hinh-anh-' . $file['name'];return $file;}-
wp_handle_upload_prefilter: Đây là hook của WordPress cho phép can thiệp vào quá trình xử lý file trước khi chúng được tải lên.
-
custom_upload_filter: Hàm này thêm tiền tố – trong trường hợp này là caodem-hinh浣 – vào tên file gốc ($file[‘name’]).
-
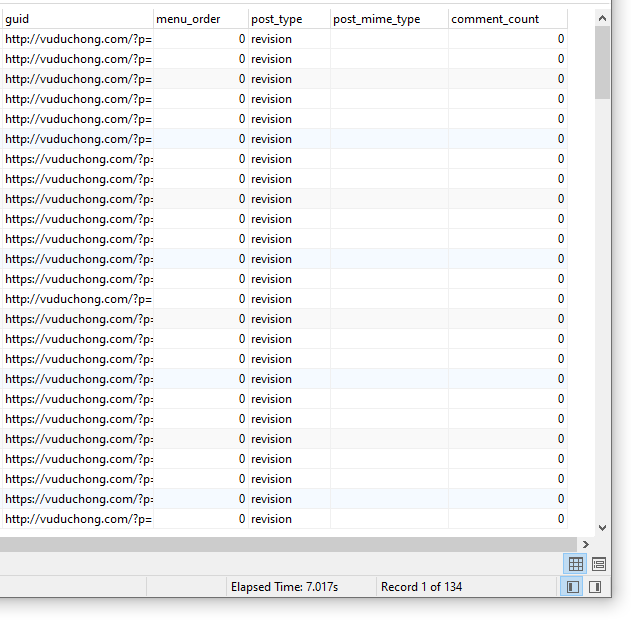
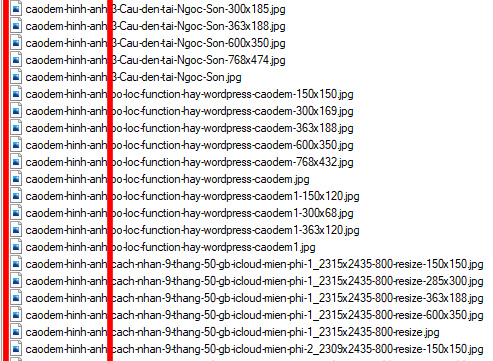
Kết quả: Nếu bạn tải lên hình ảnh có tên example.jpg, sau khi áp dụng code, tên file sẽ trở thành caodem-hinh-anh-example.jpg.
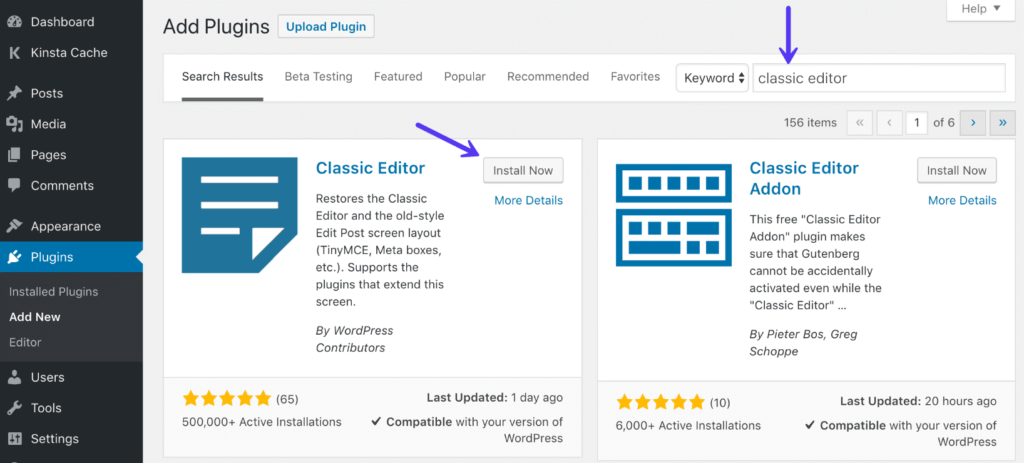
=> Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
Thêm code vào file functions.php
-
Truy cập vào thư mục theme của bạn, thường nằm tại: wp-content/themes/your-theme/.
-
Mở file functions.php bằng trình chỉnh sửa văn bản (như Notepad++, VS Code, hoặc qua File Manager trong hosting).
-
Sao chép và dán đoạn mã sau vào cuối file functions.php
Lưu ý khi sử dụng
-
Tiền tố không nên chứa ký tự đặc biệt (như @, #, %) hoặc khoảng trắng, vì điều này có thể gây lỗi khi tải lên hoặc hiển thị hình ảnh.
-
Đảm bảo tiền tố có liên quan đến thương hiệu hoặc từ khóa mục tiêu để tối ưu hóa SEO. Tránh sử dụng tiền tố quá dài hoặc không liên quan.
-
Code này chỉ áp dụng cho các hình ảnh tải lên sau khi thêm code. Hình ảnh đã có trong thư viện media sẽ không bị thay đổi.
-
Sau khi thêm code, hãy tải lên một vài hình ảnh thử nghiệm và kiểm tra xem tên file có hiển thị đúng như mong muốn không. Nếu gặp lỗi, kiểm tra lại cú pháp trong file functions.php.
Việc tự động thêm tên thương hiệu vào hình ảnh tải lên là một cách đơn giản nhưng hiệu quả để tối ưu hóa SEO và xây dựng nhận diện thương hiệu. Với đoạn mã trên, bạn có thể dễ dàng áp dụng tính năng này cho website WordPress của mình. Nếu bạn có câu hỏi hoặc cần hỗ trợ thêm, hãy để lại bình luận nhé!
Chúc bạn thành công!
Bài viết cùng chủ đề:
-
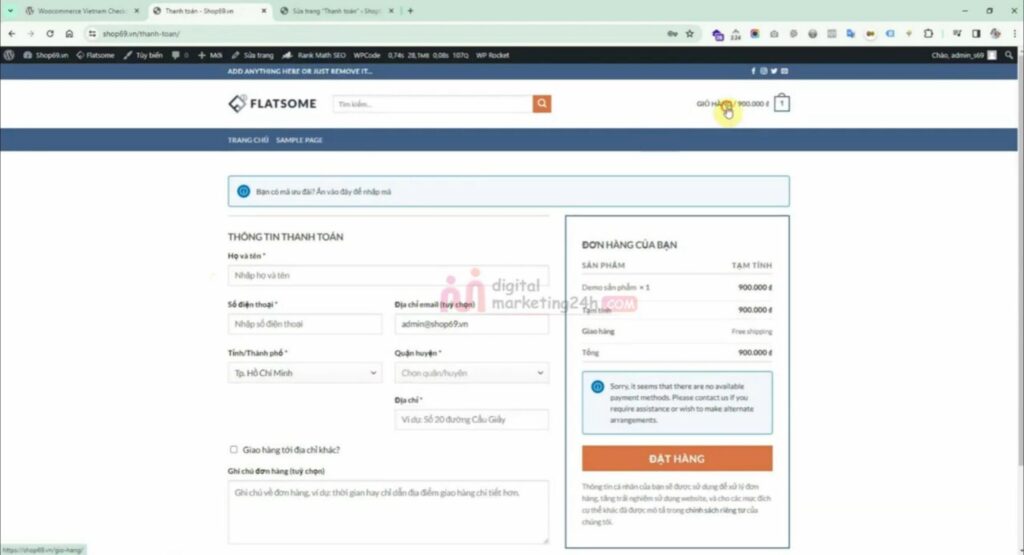
Code hợp nhất trang Giỏ hàng vs Thanh toán WooCommerce
-
10 Bước – Tăng tốc độ tải trang theme Flatsome
-
Tạo nút trở về đầu trang đơn giản, load nhanh
-
Cách tắt tính năng thu nhỏ hình ảnh khi tải lên Website WordPress
-
Tạo Hiệu Ứng Load Trang Cho Website WordPress
-
Hướng dẫn chặn copy nội dung trong WordPress
-
Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
-
Cách chuyển trang checkout và cart Flatsome về giao diện cũ
-
WordPress là gì? Tất Tần Tật Về WordPress Từ A Đến Z
-
Yoast seo là gì? nên sử dụng Rank Math hay Yoast seo
-
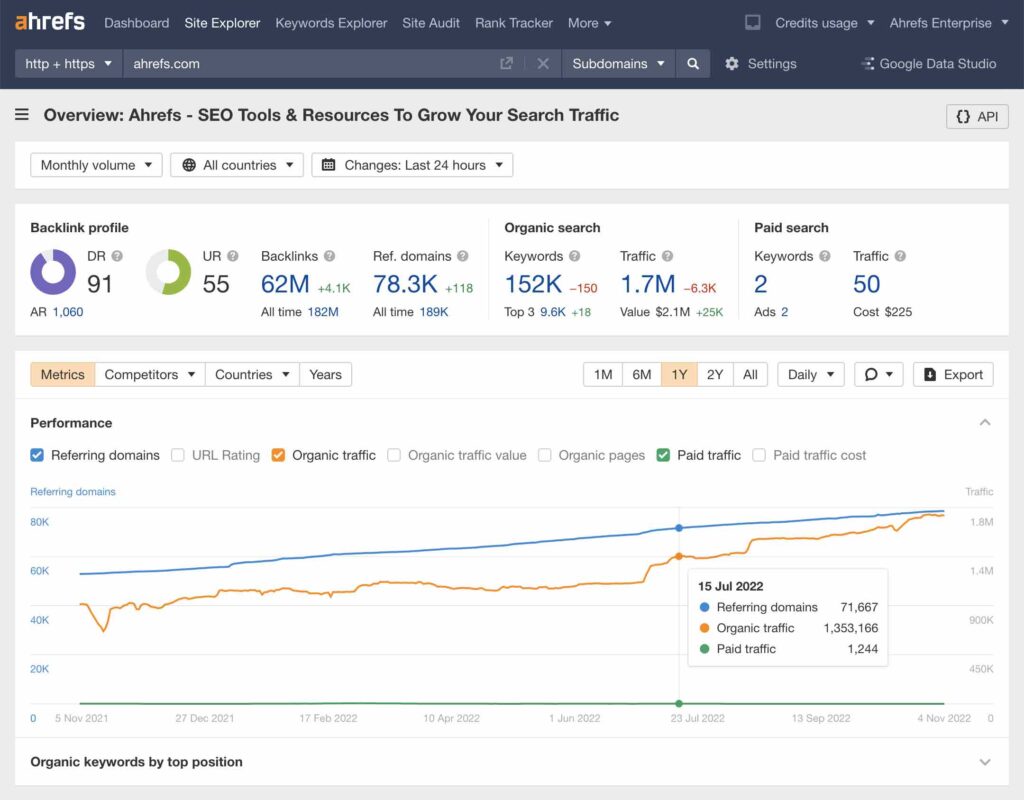
3 công cụ check traffic website đối thủ
-
50+ diễn đàn đi backlink DR, DA cao
-
26 Chiến Thuật Hack SEO YouTube Top
-
Thu Nhập Cao với Affiliate Marketing
-
Tài Khoản Bị Khóa Có Dừng Quảng Cáo Không?
-
Có Nên Chạy Google Ads Ngắt Quãng?