Cách tắt tính năng thu nhỏ hình ảnh khi tải lên Website WordPress
Trong WordPress, mỗi khi bạn tải một hình ảnh lên, hệ thống sẽ tự động tạo ra nhiều phiên bản thu nhỏ (thumbnails) với các kích thước khác nhau. Đây là một tính năng quan trọng giúp tối ưu hóa hiển thị và tốc độ tải trang.
Tuy nhiên, không phải lúc nào bạn cũng cần các phiên bản thu nhỏ này. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tắt tính năng tự động cắt và tạo hình ảnh thu nhỏ trên WordPress để tiết kiệm dung lượng lưu trữ và phù hợp với nhu cầu cụ thể của website.
Tính năng thu nhỏ hình ảnh trong WordPress là gì?
Khi bạn tải một hình ảnh lên WordPress, hệ thống sẽ tạo ra các phiên bản thu nhỏ với nhiều kích thước khác nhau (ví dụ: 150×150, 300×300, 1024×1024, v.v.). Những hình ảnh này được sử dụng để:
-
Hiển thị hình ảnh với kích thước phù hợp thay vì sử dụng hình ảnh gốc (có thể rất lớn).
-
Hình ảnh hiển thị thống nhất trên các vị trí như bài viết, widget, hoặc trang chủ.
-
Thiết kế giao diện có thể sử dụng các kích thước khác nhau để phù hợp với bố cục.
Tuy nhiên, việc tạo nhiều phiên bản thu nhỏ có thể làm tăng dung lượng lưu trữ, đặc biệt nếu website của bạn tải lên nhiều hình ảnh.

Lý do nên tắt tính năng thu nhỏ hình ảnh
Mặc dù đây là một tính năng hữu ích, bạn có thể muốn tắt nó vì các lý do sau:
-
Nếu website của bạn không sử dụng các phiên bản thu nhỏ, việc tạo chúng là không cần thiết và làm tăng dung lượng lưu trữ.
-
Một số website chỉ muốn hiển thị hình ảnh gốc để đảm bảo chất lượng cao nhất hoặc phù hợp với thiết kế đặc thù.
-
Nếu bạn đã tối ưu hóa giao diện và không cần các kích thước thu nhỏ, việc tắt tính năng này giúp giảm tải cho máy chủ.
-
Tắt tính năng này có thể giảm thời gian WordPress xử lý mỗi khi tải lên hình ảnh.

Cách tắt tính năng thu nhỏ hình ảnh bằng code
Để tắt tính năng tự động cắt và tạo hình ảnh thu nhỏ, bạn có thể sử dụng một đoạn mã ngắn và thêm nó vào file functions.php của theme. Dưới đây là hướng dẫn chi tiết:
Thêm code vào file functions.php
-
Truy cập vào thư mục theme của bạn, thường nằm tại: wp-content/themes/your-theme/.
-
Mở file functions.php bằng trình chỉnh sửa văn bản (như Notepad++, VS Code, hoặc qua File Manager trong hosting).
-
Sao chép và dán đoạn mã sau vào cuối file functions.php:
// bộ lọc ngăn crop hình ảnh tải lênadd_action( 'init', 'tat_image_sizes' );add_filter( 'image_resize_dimensions', 'tat_crop', 10, 6 );function tat_crop( $enable, $orig_w, $orig_h, $dest_w, $dest_h, $crop ){return false;}function tat_image_sizes() {foreach ( get_intermediate_image_sizes() as $size ) {remove_image_size( $size );}}Kiểm tra kết quả
-
Tải lên một hình ảnh mới thông qua Thư viện media trong WordPress (Media > Add New).
-
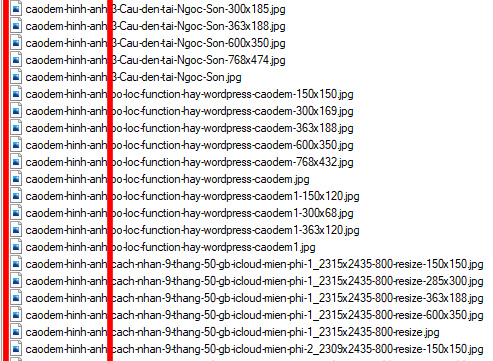
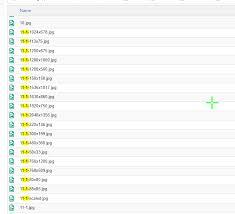
Kiểm tra thư mục lưu trữ hình ảnh trên hosting hoặc VPS của bạn, thường nằm tại: wp-content/uploads/.
-
Nếu code hoạt động đúng, bạn sẽ chỉ thấy file hình ảnh gốc mà không có các phiên bản thu nhỏ (ví dụ: image-150×150.jpg, image-300×300.jpg).
Lưu ý khi tắt tính năng này
- Một số theme hoặc plugin có thể phụ thuộc vào các kích thước hình ảnh thu nhỏ để hiển thị đúng bố cục. Sau khi tắt, hãy kiểm tra kỹ các trang (như bài viết, trang chủ, hoặc widget) để đảm bảo giao diện không bị lỗi.
- Nếu chỉ sử dụng hình ảnh gốc, hãy đảm bảo chúng đã được tối ưu hóa (nén bằng công cụ như TinyPNG hoặc plugin như Smush) để không làm chậm tốc độ tải trang.
- Code này chỉ ảnh hưởng đến các hình ảnh tải lên sau khi thêm code. Các hình ảnh đã tải lên trước đó vẫn giữ các phiên bản thu nhỏ. Để xóa chúng, bạn có thể sử dụng plugin như Media Cleaner hoặc Regenerate Thumbnails.
- Sau khi thêm code, hãy tải lên một vài hình ảnh thử nghiệm và kiểm tra thư mục wp-content/uploads/ để đảm bảo không còn phiên bản thu nhỏ nào được tạo.
Tắt tính năng tự động cắt và tạo hình ảnh thu nhỏ trong WordPress là một cách hiệu quả để tiết kiệm dung lượng lưu trữ và phù hợp với các website không cần sử dụng thumbnail. Với đoạn mã đơn giản trên, bạn có thể dễ dàng vô hiệu hóa tính năng này. Nếu bạn gặp bất kỳ vấn đề nào hoặc cần hỗ trợ thêm, hãy để lại câu hỏi để được giải đáp nhé!
Chúc bạn thành công!
Bài viết cùng chủ đề:
-
Code hợp nhất trang Giỏ hàng vs Thanh toán WooCommerce
-
10 Bước – Tăng tốc độ tải trang theme Flatsome
-
Tạo nút trở về đầu trang đơn giản, load nhanh
-
Thêm tên thương hiệu cho hình ảnh Tải Lên trên WordPress
-
Tạo Hiệu Ứng Load Trang Cho Website WordPress
-
Hướng dẫn chặn copy nội dung trong WordPress
-
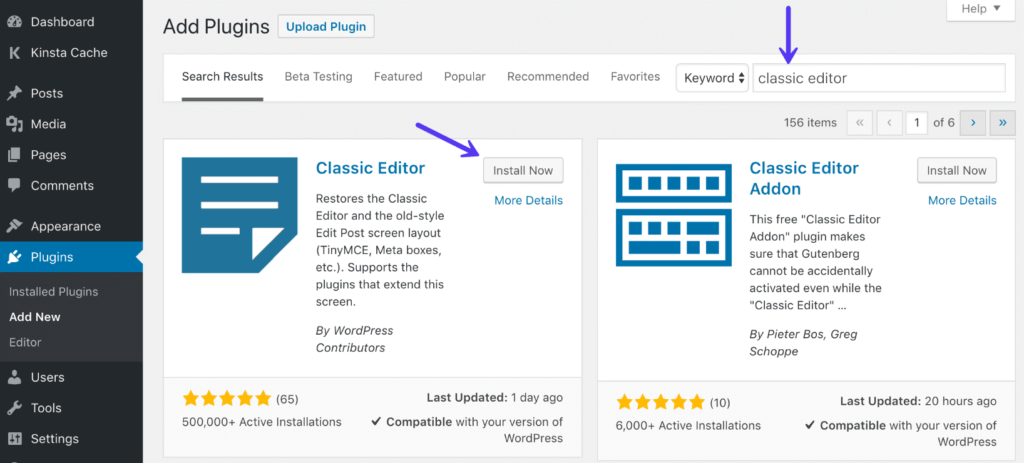
Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
-
Cách chuyển trang checkout và cart Flatsome về giao diện cũ
-
WordPress là gì? Tất Tần Tật Về WordPress Từ A Đến Z
-
Yoast seo là gì? nên sử dụng Rank Math hay Yoast seo
-
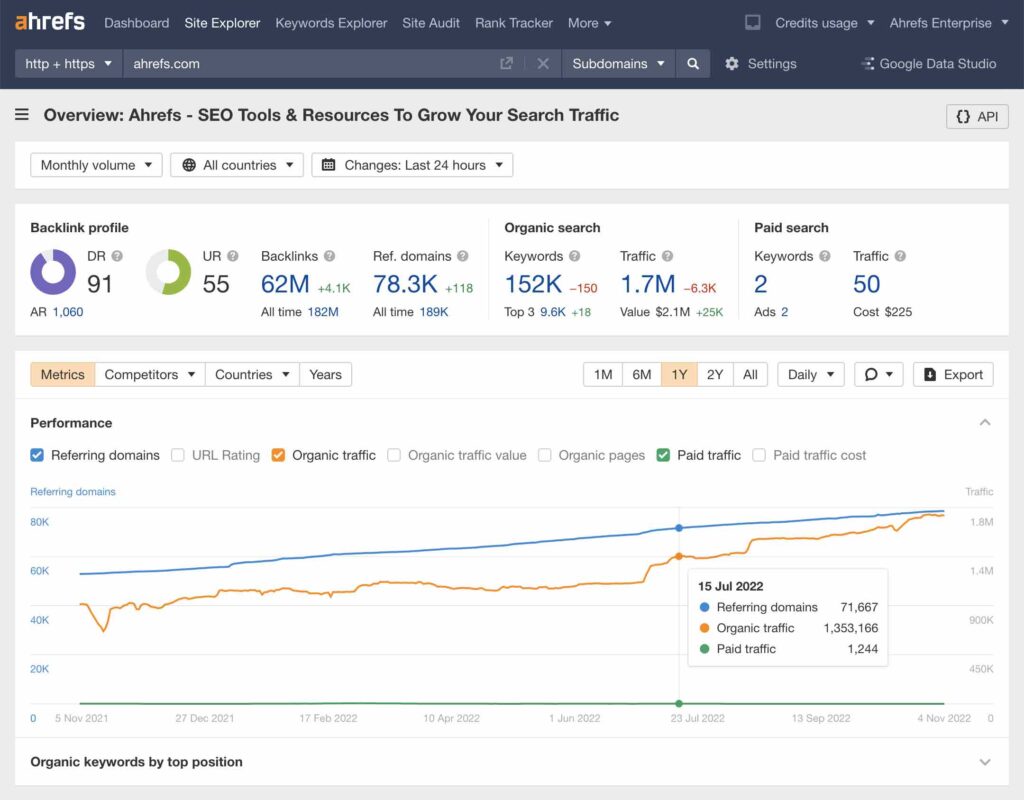
3 công cụ check traffic website đối thủ
-
50+ diễn đàn đi backlink DR, DA cao
-
26 Chiến Thuật Hack SEO YouTube Top
-
Thu Nhập Cao với Affiliate Marketing
-
Tài Khoản Bị Khóa Có Dừng Quảng Cáo Không?
-
Có Nên Chạy Google Ads Ngắt Quãng?