Tạo Hiệu Ứng Load Trang Cho Website WordPress
Hiệu ứng load trang (hay còn gọi là hiệu ứng chờ tải trang) là một tính năng phổ biến giúp cải thiện trải nghiệm người dùng khi truy cập website. Khi người dùng vào trang, một màn hình tạm thời sẽ xuất hiện, có thể là một vòng xoay, hình ảnh, hoặc text, báo hiệu rằng trang web đang tải.
Sau khi nội dung tải xong, hiệu ứng này sẽ biến mất để hiển thị nội dung chính. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm hiệu ứng load trang vào website WordPress một cách dễ dàng.
Hiệu ứng load trang
Hiệu ứng load trang mang lại các lợi ích sau:
-
Người dùng sẽ thấy website đang hoạt động thay vì màn hình trống trong khi chờ tải.
-
Một hiệu ứng đẹp mắt (như vòng xoay hoặc animation) làm tăng tính chuyên nghiệp cho website.
-
Đặc biệt hữu ích nếu website của bạn có nội dung lớn, như hình ảnh hoặc video, cần thời gian tải lâu hơn.
Ví dụ, bạn có thể thấy hiệu ứng này trên trang chủ của một số website, chẳng hạn như Cáo Đêm (tải lại trang để xem demo).

Hướng dẫn thêm hiệu ứng load trang vào WordPress
Bước 1: Chuẩn bị
-
Đảm bảo bạn đang sử dụng child theme để tránh mất các thay đổi khi theme được cập nhật. Nếu chưa biết cách tạo child theme, hãy tham khảo tài liệu chính thức của WordPress.
-
Sao lưu file footer.php của theme hiện tại để tránh rủi ro nếu có lỗi xảy ra.
-
Đảm bảo website của bạn đã tích hợp jQuery, vì đoạn mã dưới đây sử dụng jQuery. Hầu hết các theme WordPress đều tích hợp sẵn jQuery, nhưng nếu không, bạn cần thêm nó vào.
Bước 2: Thêm code vào file footer.php
-
Truy cập vào thư mục theme của bạn, thường nằm tại: wp-content/themes/your-theme/.
-
Mở file footer.php bằng trình chỉnh sửa văn bản (như Notepad++, VS Code, hoặc qua File Manager trong hosting).
-
Sao chép và dán đoạn mã sau vào cuối file footer.php, ngay trước thẻ </body>:
<!-- Hiệu ứng load trang --> <script> jQuery('body').append('<div style="" id="loadingDiv"><div class="loader"></div></div>'); jQuery(window).on('load', function(){ setTimeout(removeLoader, 200); }); function removeLoader(){ jQuery("#loadingDiv").fadeOut(200, function() { jQuery("#loadingDiv").remove(); }); } </script> <style> #loadingDiv { background: #000000c1; width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999999999999; } .loader { position: absolute; left: 50%; top: 50%; z-index: 1; width: 120px; height: 120px; margin: -50px 0 0 -50px; border: 16px solid #fff0; border-radius: 50%; border-top: 16px solid #ff4444; -webkit-animation: spin 2s linear infinite; animation: spin 0.1s linear infinite; background: #fff0; } @-webkit-keyframes spin { 0% { -webkit-transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); } } @keyframes spin { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } .animate-bottom { position: relative; -webkit-animation-name: animatebottom; -webkit-animation-duration: 1s; animation-name: animatebottom; animation-duration: 1s; } @-webkit-keyframes animatebottom { from { bottom: -100px; opacity: 0; } to { bottom: 0px; opacity: 1; } } @keyframes animatebottom { from { bottom: -100px; opacity: 0; } to { bottom: 0; opacity: 1; } } </style>Bước 3: Kiểm tra hiệu ứng
-
Truy cập website của bạn và tải lại trang (nhấn F5 hoặc nút refresh trên trình duyệt).
-
Bạn sẽ thấy một vòng xoay màu đỏ xuất hiện trên nền đen mờ trong khoảng 0.2 giây (hoặc lâu hơn nếu nội dung website tải chậm). Sau đó, hiệu ứng sẽ mờ dần và biến mất, hiển thị nội dung chính của trang.
Cách tùy chỉnh hiệu ứng
Đoạn mã trên có thể được tùy chỉnh để phù hợp với nhu cầu của bạn:
-
Thay đổi màu sắc: Mã màu #ff4444 (màu đỏ) được sử dụng cho vòng xoay. Bạn có thể thay bằng mã màu khác, ví dụ #00ff00 (xanh lá) hoặc #0000ff (xanh dương). Chỉ cần thay #ff4444 trong dòng border-top: 16px solid #ff4444;.
-
Điều chỉnh thời gian hiển thị: Giá trị 200 (0.2 giây) trong dòng setTimeout(removeLoader, 200); và fadeOut(200, …) quyết định thời gian hiệu ứng hiển thị và mờ dần. Tăng giá trị này (ví dụ: 1000 cho 1 giây) nếu website của bạn tải lâu hơn.
-
Thay đổi kích thước vòng xoay: Điều chỉnh các giá trị width: 120px; height: 120px; và margin: -50px 0 0 -50px; trong class .loader để thay đổi kích thước vòng xoay.
-
Thay đổi kiểu hiệu ứng: Bạn có thể thay vòng xoay bằng hình ảnh, text, hoặc hiệu ứng khác bằng cách chỉnh sửa HTML trong dòng jQuery(‘body’).append(‘<div style=”” id=”loadingDiv”><div class=”loader”></div></div>’); và CSS tương ứng.
Việc thêm hiệu ứng load trang vào website WordPress là một cách đơn giản để nâng cao tính thẩm mỹ và cải thiện trải nghiệm người dùng. Với đoạn mã trên, bạn có thể dễ dàng triển khai và tùy chỉnh hiệu ứng theo ý muốn. Nếu bạn gặp bất kỳ vấn đề nào hoặc muốn tạo hiệu ứng phức tạp hơn, hãy để lại câu hỏi để được hỗ trợ nhé!
Chúc bạn thành công!
Bài viết cùng chủ đề:
-
Tải Screaming Frog: Công cụ SEO Audit Website “nhanh – sâu – dễ xuất báo cáo” cho webmaster
-
EWWW – Plugin nén ảnh miễn phí #1 cho WordPress (nhẹ hơn, nhanh hơn)
-
Cách tạo Sticky Widget/Sticky Sidebar WordPress: cố định nhưng cuộn mượt, không che menu
-
Code hợp nhất trang Giỏ hàng vs Thanh toán WooCommerce
-
10 Bước – Tăng tốc độ tải trang theme Flatsome
-
Tạo nút trở về đầu trang đơn giản, load nhanh
-
Cách tắt tính năng thu nhỏ hình ảnh khi tải lên Website WordPress
-
Thêm tên thương hiệu cho hình ảnh Tải Lên trên WordPress
-
Hướng dẫn chặn copy nội dung trong WordPress
-
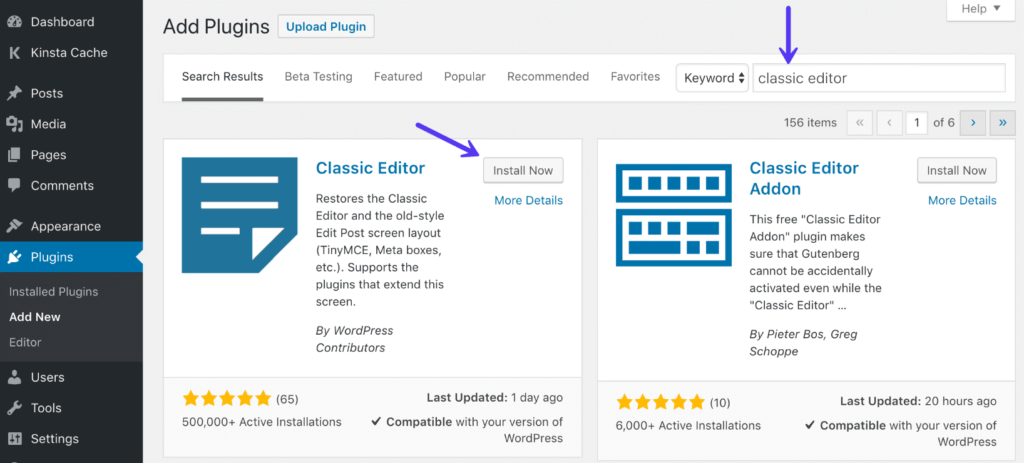
Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
-
Cách chuyển trang checkout và cart Flatsome về giao diện cũ
-
WordPress là gì? Tất Tần Tật Về WordPress Từ A Đến Z
-
Yoast seo là gì? nên sử dụng Rank Math hay Yoast seo
-
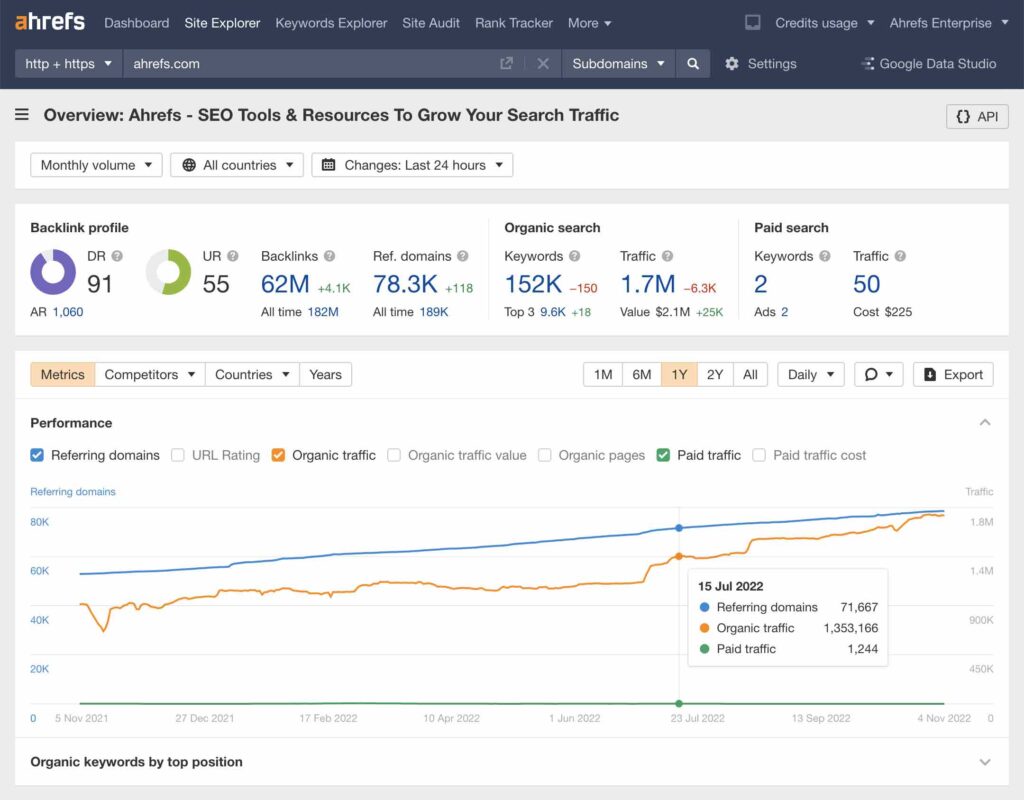
3 công cụ check traffic website đối thủ
-
50+ diễn đàn đi backlink DR, DA cao
-
26 Chiến Thuật Hack SEO YouTube Top