Top 7 footer website đẹp, thông dụng nhất cho website
Với những ai làm website đều biết, Footer rất quan trọng trong thiết kế website, không chỉ giúp nâng cao uy tín thương hiệu mà còn tạo cơ hội chuyển đổi khách hàng. Hãy cùng khám các mẫu foooter đẹp ở bài viết này nhé.
Footer là gì?
Footer là phần cuối của trang web, chứa thông tin bổ sung và liên kết điều hướng phụ. Nó giúp người dùng dễ dàng tiếp cận các trang quan trọng và thông tin liên hệ, đồng thời hỗ trợ thương hiệu và SEO.
Có thể kể đến một vài thông tin thường xuất hiện trong footer như Liên kết điều hướng: Trang chủ, giới thiệu, liên hệ, chính sách bảo mật, v.v, Thông tin liên lạc: Địa chỉ, số điện thoại, email, Liên kết mạng xã hội: Các biểu tượng hoặc liên kết đến trang mạng xã hội, Thông tin đăng ký: Giấy phép kinh doanh hoặc chứng nhận, Ngôn ngữ: Lựa chọn ngôn ngữ cho trang web, Bản đồ trang web: Liên kết đến bản đồ trang web…
=> Xem kho theme Flatsome giá 2xx
Top 7 footer website đẹp, thông dụng nhất cho website
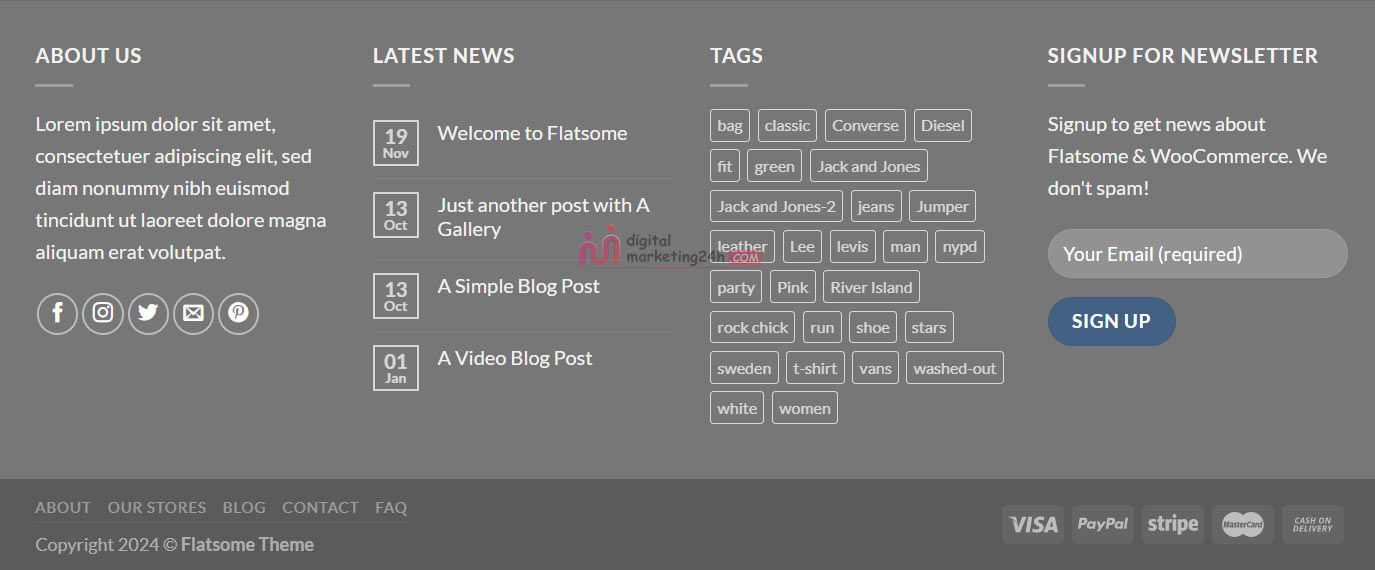
01 – Footer bố cục 4 cột
Footer bố cục 4 cột là một kiểu thiết kế phổ biến cho phần chân trang của website, nơi nội dung được chia đều thành 4 cột ngang. Bố cục này giúp sắp xếp thông tin một cách hợp lý, rõ ràng và thu hút sự chú ý của người dùng.
Footer khi chua thành 4 cột nội dung thành các phần rõ ràng, giúp người dùng dễ dàng tìm thấy thông tin cần thiết.
Thường thì nội dung thường có trong Footer 4 cột là:
- Cột 1: Thông tin về doanh nghiệp hoặc website, như logo, tên, slogan, và quyền sở hữu.
- Cột 2: Liên kết đến các trang quan trọng như trang chủ, giới thiệu, sản phẩm/dịch vụ, liên hệ.
- Cột 3: Chi tiết liên lạc như địa chỉ, số điện thoại, email, và liên kết đến mạng xã hội.
- Cột 4: Các mục bổ sung như chính sách bảo mật, điều khoản sử dụng, bản đồ trang web, và form đăng ký nhận tin.

02 – Footer bố cục 6 cột
Với những website muốn chứa nhiều thông tin phần chân trang, thì giao diện chia ra làm 6 cột là vô cùng hợp lý, nội dung được phân chia thành 6 cột riêng biệt, xếp cạnh nhau theo chiều ngang. Cho phép hiển thị lượng thông tin lớn mà không gây rối mắt, giúp người dùng dễ dàng tiếp cận thông tin mong muốn.
Một ví dụ điển hình của Footer 6 cột:

03 – Footer bố cục 3 cột
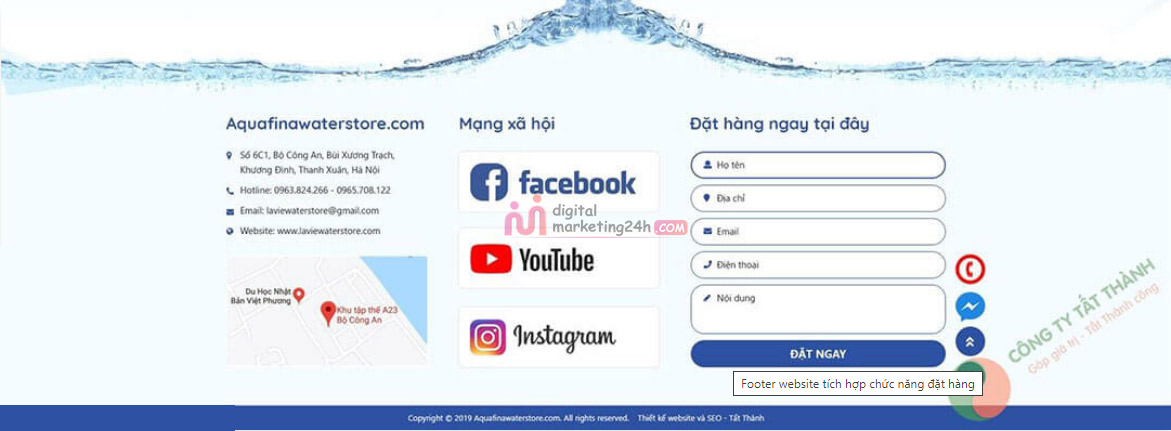
Footer bố cục 3 cột là lựa chọn cho những ai thích sự tối giản. Chia footer thành 3 phần giúp sắp xếp thông tin logic, dễ nhìn, tối ưu không gian hiển thị mà vẫn đảm bảo hiển thị đầy đủ thông tin và liên kếtcho website. Bố cục này thân thiện với người dùng, giúp họ dễ dàng tìm kiếm thông tin và trải nghiệm website mượt mà hơn.

04 – Một số chân trang đẹp của theme Flatsome
Flatsome, một trong những theme WordPress phổ biến nhất, đẹp cả về giao diện lẫn footer. Với khả năng tùy chỉnh cao và bộ sưu tập mẫu Footer đẹp mắt. Từ bố cục 3, 4 cột hiện đại đến những thiết kế độc đáo.
Các mẫu Footer demo của Flatsome bao gồm từ đơn giản đến phức tạp, phù hợp với nhiều loại thông tin.
Khám phá ngay bộ sưu tập Footer của Flatsome để nâng cao giao diện và trải nghiệm người dùng cho website của bạn!
#1 Footer classic shop theme flatsome

#2 Footer parallax shop theme flatsome

#3 Footer shop demos theme flatsome

05 – Chân trang đẹp của theme newspaper
Theme Newspaper là một theme WordPress cao cấp được thiết kế đặc biệt cho các trang web tin tức, tạp chí, blog và các ấn phẩm trực tuyến khác. Được phát triển bởi tagDiv, Newspaper nổi tiếng với khả năng tùy biến cao, thiết kế hiện đại và tập trung vào việc hiển thị nội dung một cách thu hút và chuyên nghiệp.
Vì vậy chân trang của theme Newspaper cũng rất đẹp, bố cục hợp lý với cả điện thoại lẫn máy tính.

06 – Footer theme Petio
Petio – Theme WooCommerce WordPress Cho Cửa Hàng Thú Cưng Petio, một sản phẩm từ Wpbingo, là theme WordPress đẹp dành cho các cửa hàng thú cưng trên nền tảng WooCommerce. Sử dụng phiên bản Bootstrap mới nhất làm khung nền back-end, thiết kế của theme này chắc chắn sẽ khiến bạn ấn tượng và thấy phù hợp với cửa hàng của mình.
Footer của theme cũng hang hơi hướng độc đáo, đẹp mắt, cuốn hút với người dùng.

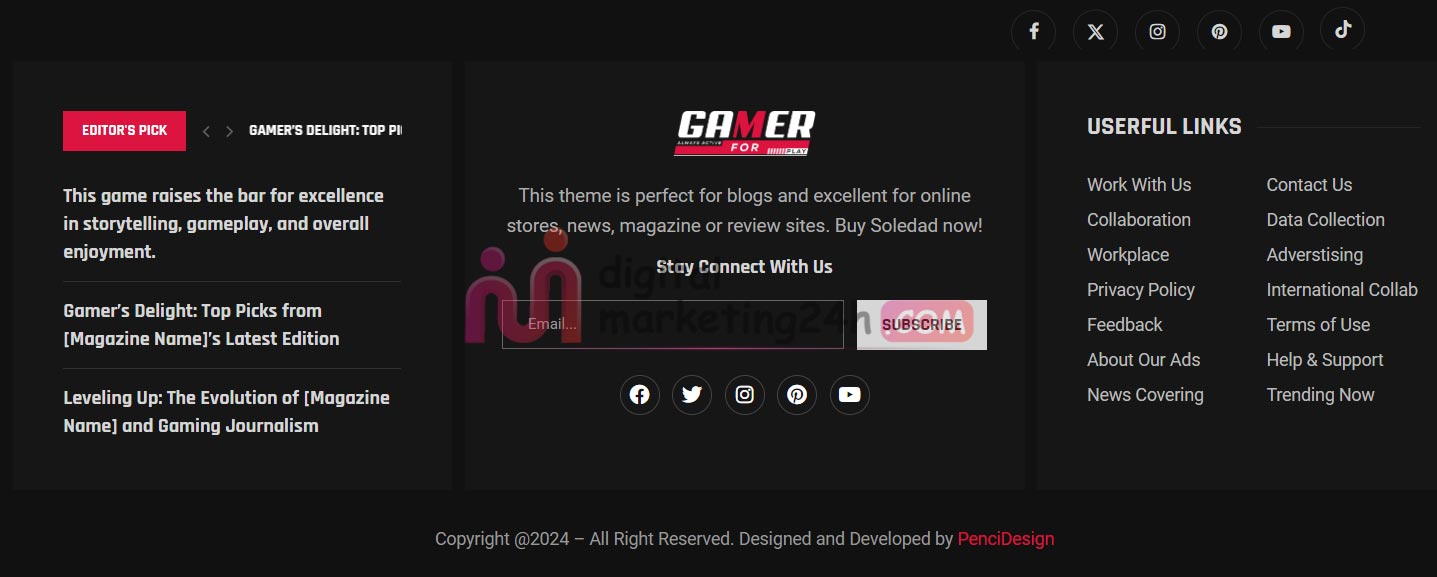
07 – Footer website làm game
Với các website làm game Footer cho website game có thể biến tấu theo nhiều phong cách để thu hút game thủ và tạo dấu ấn riêng biệt.
Với các gamePhong cách Huyền bí – Kỳ ảo sử dụng tông màu tối như đen, tím than, kết hợp hiệu ứng gradient và ánh sáng neon, đi kèm hình ảnh nhân vật game, biểu tượng trừu tượng, và font chữ gothic hoặc viết tay cách điệu, cùng với hiệu ứng parallax và animation nhẹ nhàng để tạo cảm giác ma mị.
Game phong cách Hiện đại – Tương lai nổi bật với tông màu sáng như xanh neon, hồng neon, sử dụng hình khối geometri, họa tiết công nghệ, font chữ sans-serif đậm nét, và các hiệu ứng chuyển động mượt mà, interactive animation để tạo cảm giác hiện đại.
Game Phong cách Hoạt hình – Dễ thương lại thu hút với màu sắc pastel nhẹ nhàng như hồng, xanh mint, kết hợp hình ảnh chibi, icon ngộ nghĩnh, font chữ viết tay hoặc rounded, cùng hiệu ứng animation vui nhộn và micro-interaction để tạo sự tương tác thú vị.
Xem 2 mẫu theme web bán hàng free tốt nhất

Tổng kết:
Trên là những chia sẻ của digitalmarketing24h.com về các mẫu footer website đẹp mắt, chuẩn SEO. Đừng quên chung tôi đang cung cấp kho theme rất nhiều mẫu giá tốt, plugins bản quyền, full kay.
Ủng hộ mình bằng cách thanh toán online nhé =))
Bài viết cùng chủ đề:
-
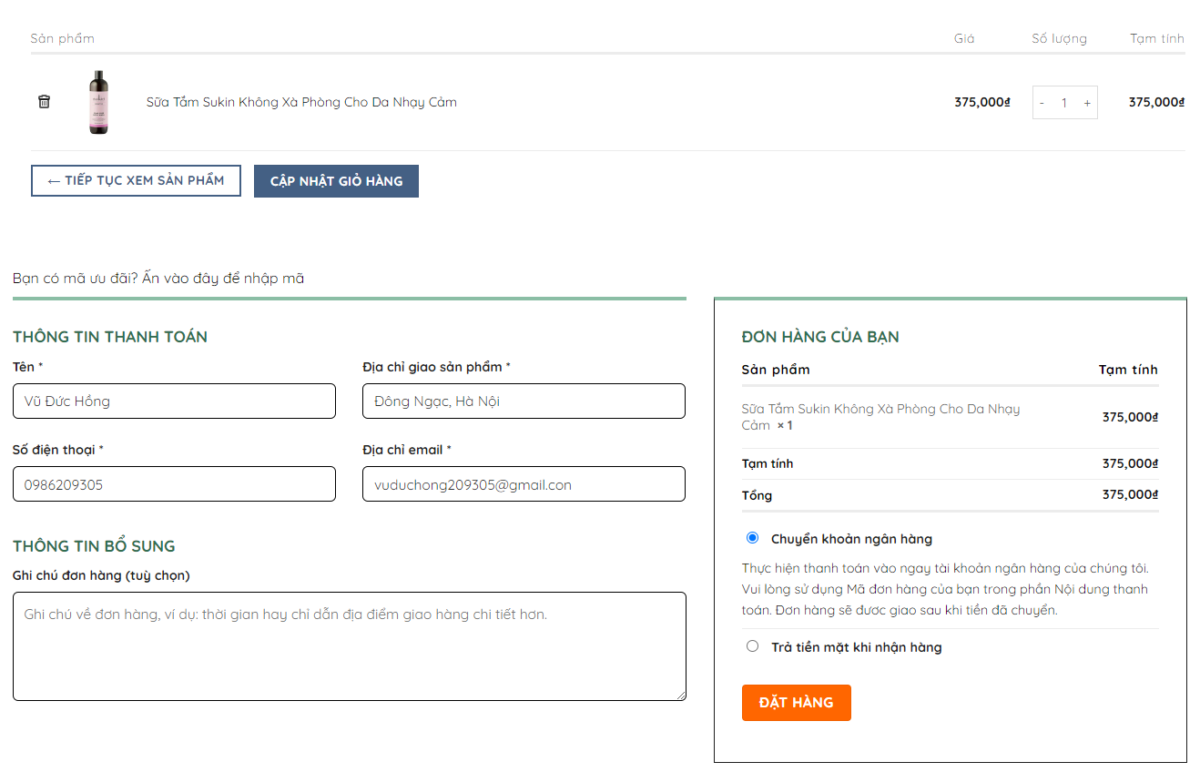
Code hợp nhất trang Giỏ hàng vs Thanh toán WooCommerce
-
10 Bước – Tăng tốc độ tải trang theme Flatsome
-
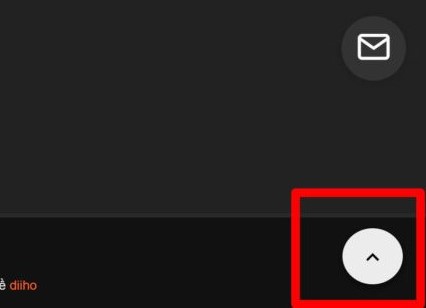
Tạo nút trở về đầu trang đơn giản, load nhanh
-
Cách tắt tính năng thu nhỏ hình ảnh khi tải lên Website WordPress
-
Thêm tên thương hiệu cho hình ảnh Tải Lên trên WordPress
-
Tạo Hiệu Ứng Load Trang Cho Website WordPress
-
Hướng dẫn chặn copy nội dung trong WordPress
-
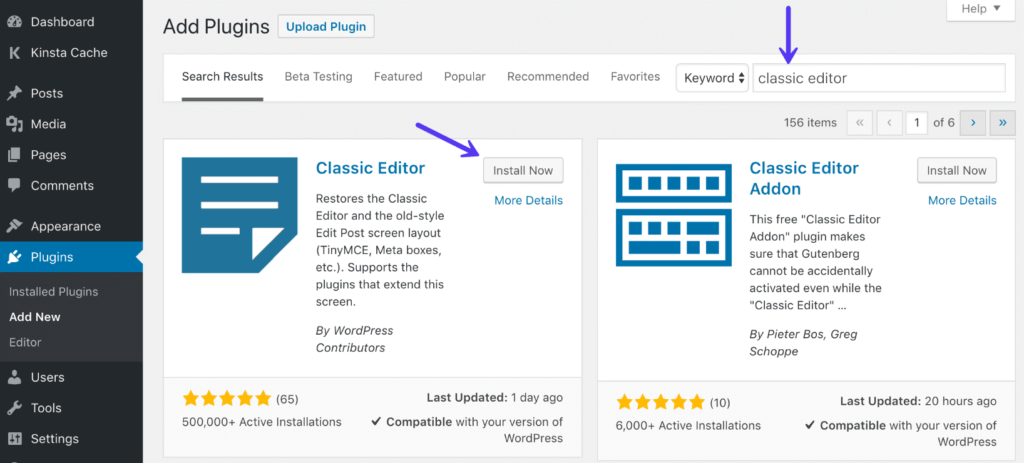
Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
-
Cách chuyển trang checkout và cart Flatsome về giao diện cũ
-
WordPress là gì? Tất Tần Tật Về WordPress Từ A Đến Z
-
Yoast seo là gì? nên sử dụng Rank Math hay Yoast seo
-
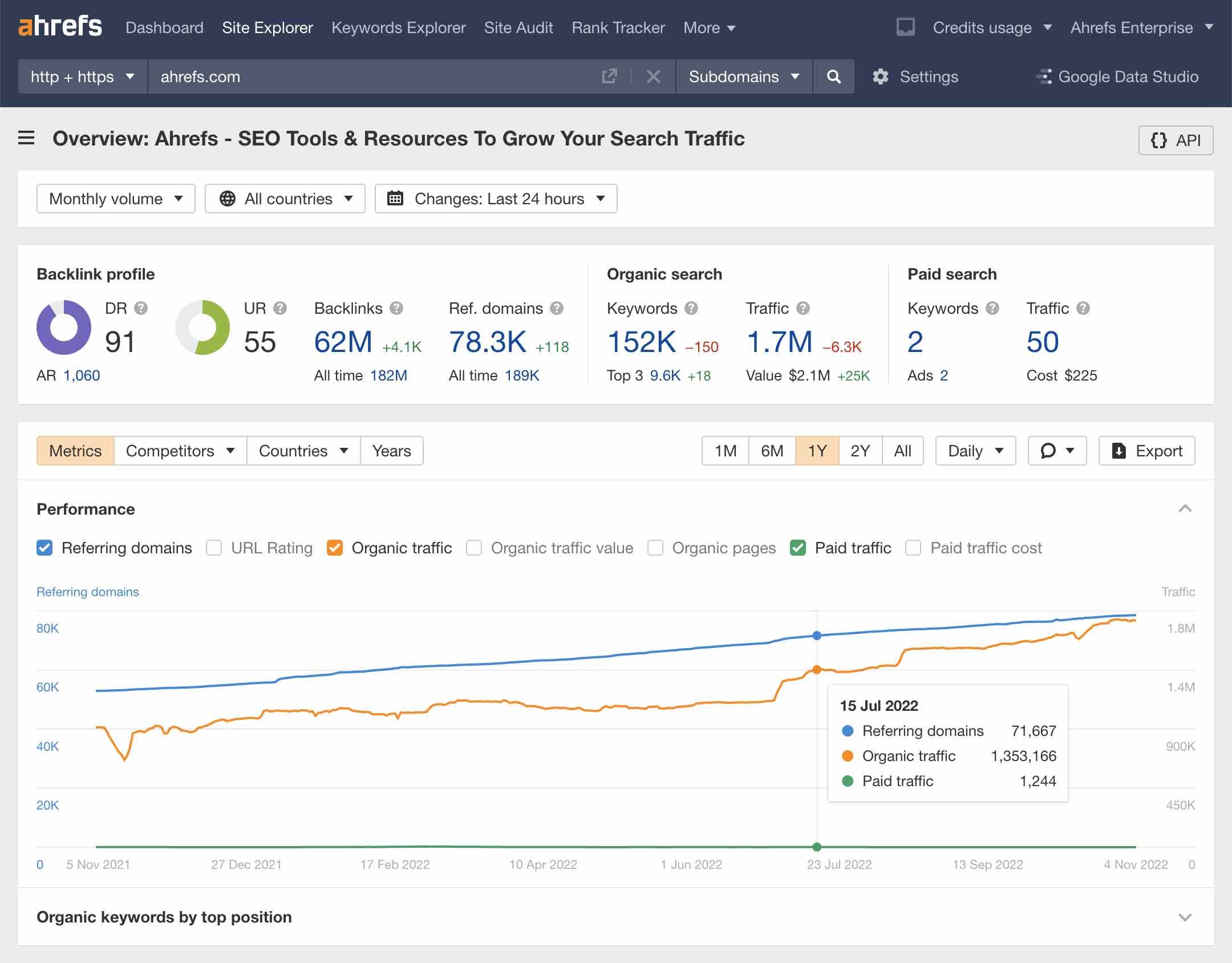
3 công cụ check traffic website đối thủ
-
50+ diễn đàn đi backlink DR, DA cao
-
26 Chiến Thuật Hack SEO YouTube Top
-
Thu Nhập Cao với Affiliate Marketing
-
Tài Khoản Bị Khóa Có Dừng Quảng Cáo Không?