Cách tạo nút đếm ngược để hiển thị PASS trong WordPress
Nếu bạn muốn chia sẻ mật khẩu hoặc một chuỗi ký tự nào đó ở trong 1 bài viết mà không hiển thị ngay lập tức, đoạn mã dưới đây sẽ giúp bạn làm điều đó.
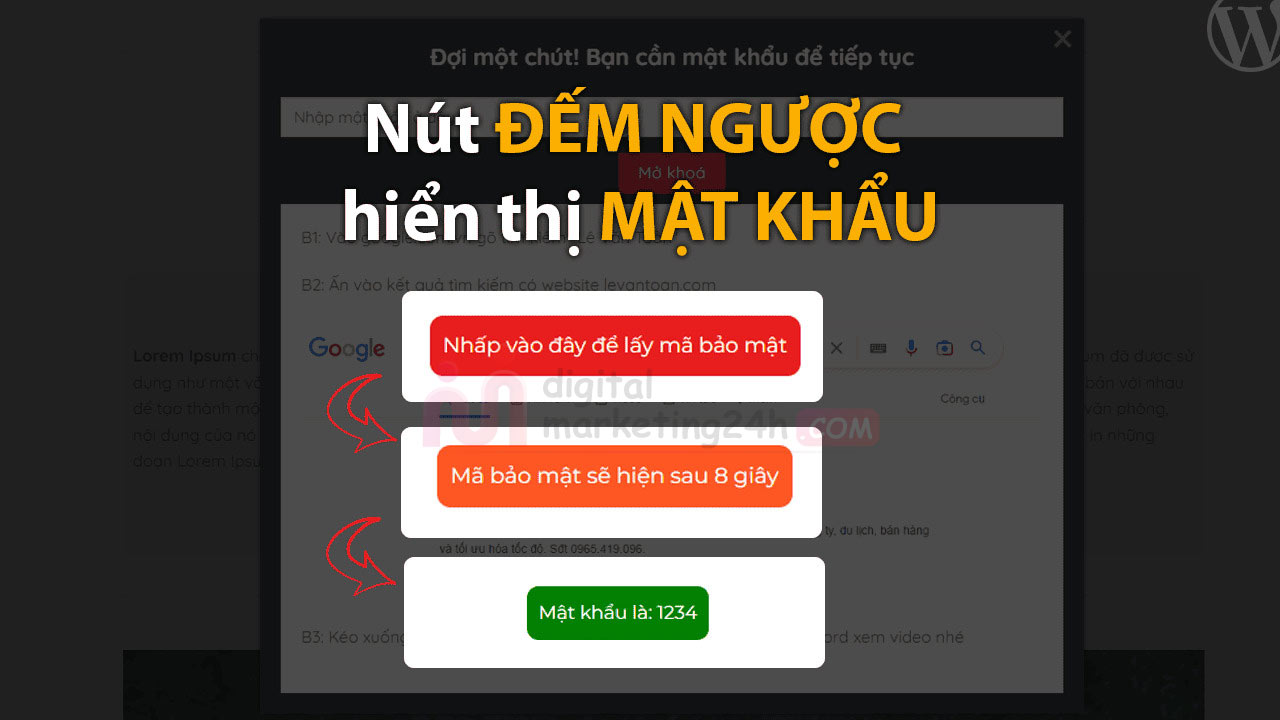
1. Hình ảnh demo nút đếm ngược
Người dùng sẽ cần chờ một khoảng thời gian sau khi nhấn nút hiển thị mật khẩu mới có thể xem được nội dung.
Việc này không chỉ giữ chân người dùng lâu hơn trên trang web của bạn, có lợi cho SEO, mà còn được nhiều trang web áp dụng. Đặc biệt, đoạn mã này cũng có thể tích hợp vào plugin “Yêu cầu nhập mật khẩu để xem tiếp nội dung”.

2. Chi sẻ Code chèn vào functions
Trước tiên bạn chỉ cần dán code sau vào wp-content/themes/{YOUR-THEME}/functions.php nhé
/*
* Code đếm ngược để hiển thị mật khẩu
* Cách dùng [pass_countdown code="1234"]
* Author: digitalmarketing24h.com
* */
add_shortcode('pass_countdown', 'devvn_passvideo_button_countdown_func');
function devvn_passvideo_button_countdown_func($atts)
{
$atts = shortcode_atts(array(
'time' => 10,
'code' => '',
'before_code' => '',
'title' => 'Nhấp vào đây để lấy mã bảo mật',
'mess' => 'Mã bảo mật sẽ hiện sau %s giây',
), $atts, 'button_countdown');
$time = isset($atts['time']) ? intval($atts['time']) : 10;
$code = isset($atts['code']) ? sanitize_text_field($atts['code']) : '';
$title = isset($atts['title']) ? sanitize_text_field($atts['title']) : '';
$mess = isset($atts['mess']) ? sanitize_text_field($atts['mess']) : '';
$before_code = isset($atts['before_code']) ? sanitize_text_field($atts['before_code']) : '';
ob_start();
?>
<span data-counter="<?php echo $time;?>" data-mess="<?php echo esc_attr($mess);?>" data-before="<?php echo esc_attr($before_code);?>" data-code="<?php echo esc_attr(base64_encode($code));?>" class="coundownmobile" onclick="startcountdown(this); this.onclick=null;">
<?php echo $title;?>
</span>
<?php
return ob_get_clean();
}
add_action('wp_footer', 'countdown_script');
function countdown_script(){
?>
<style>
.coundownmobile{
background: #e81e1e;
border-radius: 10px;
border: none;
color: #ffffff;
display: inline-block;
text-align: center;
padding: 10px;
outline: none;
cursor: pointer;
}
.coundownmobile.countdown-loading {
background: #FF5722;
}
.coundownmobile.countdown-done {
background: green;
}
</style>
<script type="text/javascript">
function startcountdown(btn){
btn.classList.add("countdown-loading");
let counter = btn.getAttribute('data-counter');
let $code = btn.getAttribute('data-code');
let mess = btn.getAttribute('data-mess');
let before = btn.getAttribute('data-before');
let startcountdown = setInterval(function(){
counter--;
btn.innerHTML = mess.replace(/%s/gi, counter);
if(counter == 0){
if($code) {
btn.innerHTML = before + ' ' + atob($code);
btn.classList.add("countdown-done");
}
clearInterval(startcountdown);
return false;
}}, 1000);
}
</script>
<?php
}3. Shortcode ra vị trí mong muốn.
Cách dùng như sau. Bạn dùng shortcode [pass_countdown] để hiển thị nút đếm ngược
4. Chỉnh sửa các tham số
- time: Đây là thời gian đếm ngược. Tính theo giây. Mặc định là 10
- code: Là mã, mật khẩu muốn chia sẻ
- before_code: là đoạn text phía trước mật khẩu trên
- title: là tên nút khi chưa ấn
- mess: là dòng thông báo đếm ngược sau khi ấn nút. %s là số giây còn lại
Ví dụ cụ thể
Ví dụ bạn muốn hiển thị đếm ngược 20s sẽ hiển thị mật khẩu 1234 thì shortcode sẽ như sau:
[pass_countdown code="1234" time="20"]Tổng kết:
Dó là các đơn giản nhất để bạn có thể tạo ra một nút đếm ngược hiển thị mật khẩu. Đừng quên Digitalmarketing 24H đang cung cấp đa dạn các tài liệu website như: Plugin, Kho Theme, Ebook, Tài liệu photoshop… Các sản phẩm đều chất lượng, bổ ích , ủng hộ mình nhé!
Bài viết cùng chủ đề:
-
Tạo nút trở về đầu trang đơn giản, load nhanh
-
Cách tắt tính năng thu nhỏ hình ảnh khi tải lên Website WordPress
-
Thêm tên thương hiệu cho hình ảnh Tải Lên trên WordPress
-
Tạo Hiệu Ứng Load Trang Cho Website WordPress
-
Hướng dẫn chặn copy nội dung trong WordPress
-
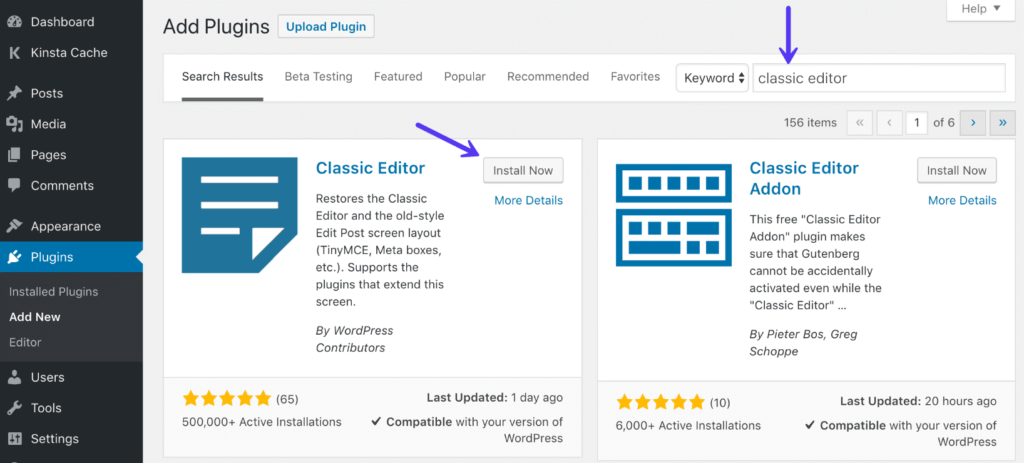
Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
-
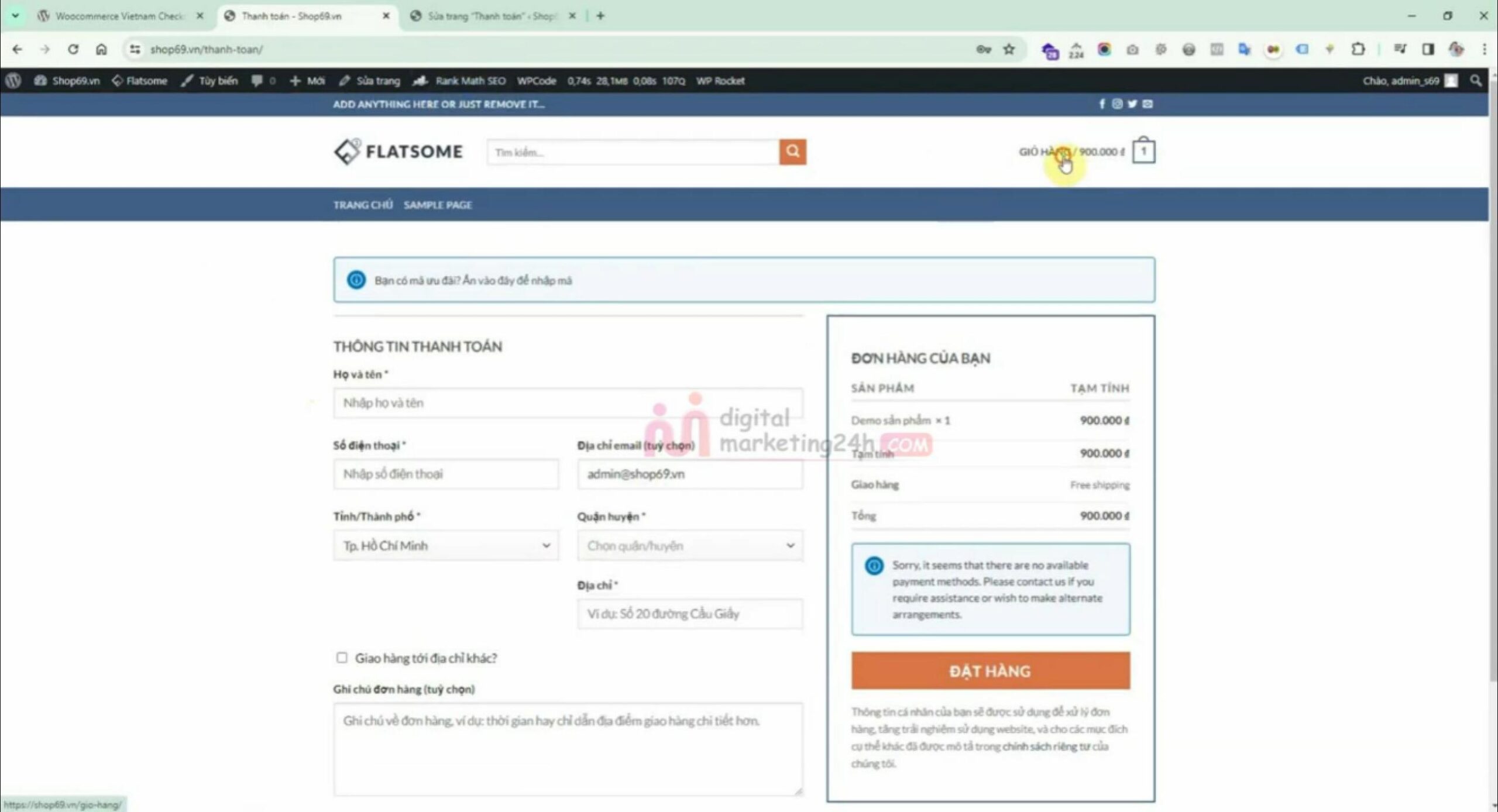
Cách chuyển trang checkout và cart Flatsome về giao diện cũ
-
WordPress là gì? Tất Tần Tật Về WordPress Từ A Đến Z
-
Yoast seo là gì? nên sử dụng Rank Math hay Yoast seo
-
3 công cụ check traffic website đối thủ
-
50+ diễn đàn đi backlink DR, DA cao
-
26 Chiến Thuật Hack SEO YouTube Top
-
Thu Nhập Cao với Affiliate Marketing
-
Tài Khoản Bị Khóa Có Dừng Quảng Cáo Không?
-
Có Nên Chạy Google Ads Ngắt Quãng?
-
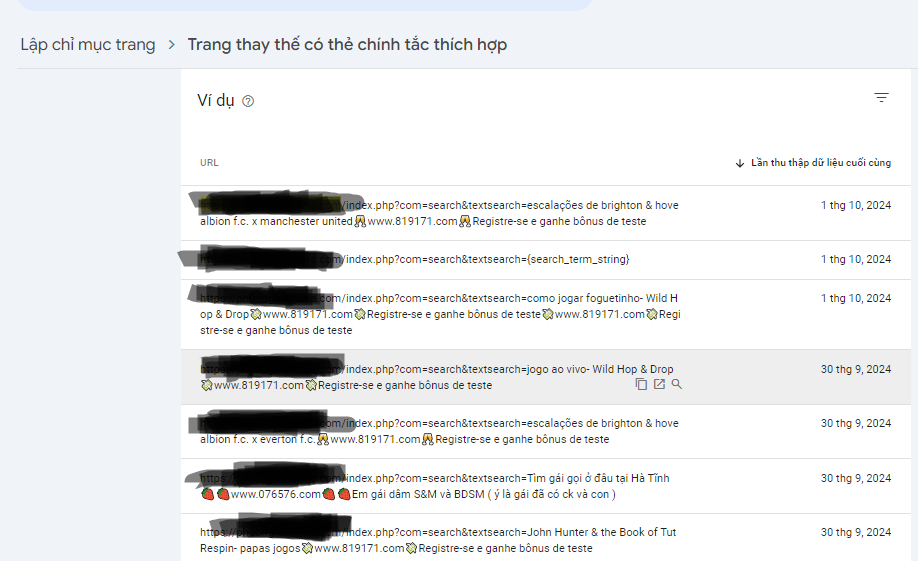
Hướng Dẫn Xử Lý Link Bẩn Đã Được Lập Chỉ Mục Trên Website