Cách tạo nút liên hệ cho Website WordPress theme Flatsome – Mẫu 02
Tạo nút liên hệ cho Website WordPress rất quan trọng, đặc biệt với những website bán hàng, thương mại điện tử. Nút contact trên website sẽ giúp khách hàng dễ dàng liên hệ với thương hiệu hơn như tìm hiểu thông tin sản phẩm hoặc Mua hàng… Digitalmarketing 24h xin gửi tới các bạn bài viết hướng dẫn tạo nút liên hệ vào Website WordPress, bao gồm nút gọi điện, chat Zalo, Messengger, gọi điện, gmail nhanh chóng, đơn giản, không yêu cầu biết lập trình, không dùng plusgin.
1. Tạo nút contact trên website bằng plugins?
Để hiển thị nút Gọi điện, chat Zalo, Messengger, điện thoại, gmail trên Web ta có thể sử dụng Plugin, đây là cách thông dụng nhất. Tuy nhiên, một nhược điểm của việc sử dụng nhiều plugin là có thể làm tăng thời gian tải trang, từ đó ảnh hưởng đến trải nghiệm người dùng và thứ hạng tìm kiếm của website. Để giảm thiểu tác động này, quan trọng là phải lựa chọn các plugin được nhẹ về hiệu suất và chỉ sử dụng những plugin thực sự cần thiết cho mục tiêu của trang web.
Ngoài việc sử dụng plugins ra các bạn hoàn toàn có thể tạo nút liên hệ cho Website WordPress cực đẹp mà vẫn giữ được tốc độ tải trang bằng cách dưới đây.
2. Cách tạo nút liên hệ cho Website WordPress cực đẹp mà không cần dùng Plugins.
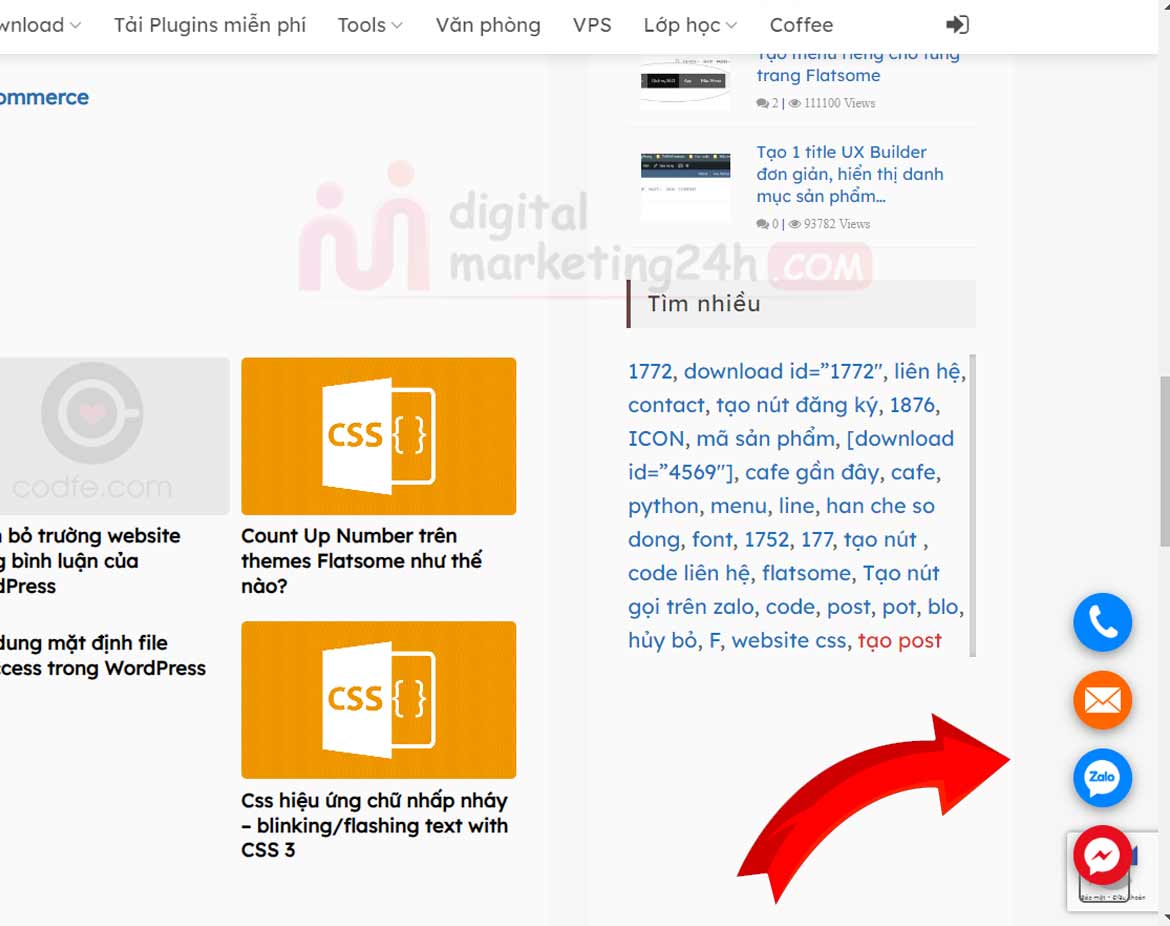
2.1 Hình ảnh minh họa nút liên hệ Website WordPress – Mẫu 02

2.2 Cách tạo nút liên hệ cho Website WordPress sử dụng theme flatsome.
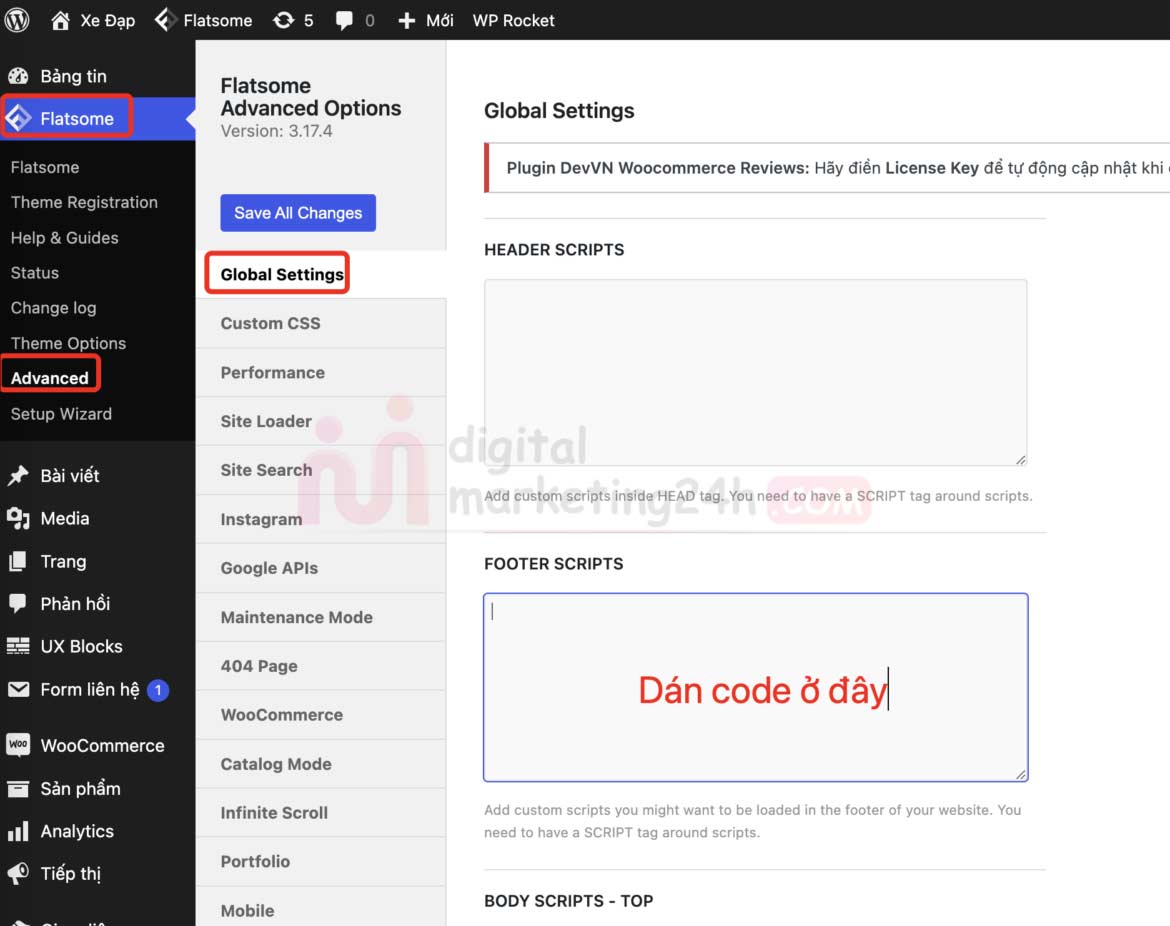
Bước 1: Vào Flatsome => Advanced => Global Setting => FOOTER SCRIPTS
Bước 2: Sau đó bạn copy mã code mình để phía dưới sau dán vào FOOTER SCRIPTS và bấm lưu.
Xem tổng hợp các theme mẫu flatsome giá rẻ tại đây!

Code đây nhé mọi người:
<div class="echbay-sms-messenger style-for-position-br"> <div class="phonering-alo-alo"> <a href="tel:0903123456" rel="nofollow" class="echbay-phonering-alo-event">.</a> </div> <div class="phonering-alo-sms"> <a href="sms:0903123456" rel="nofollow" class="echbay-phonering-sms-event">.</a> </div> <div class="phonering-alo-zalo"> <a href="//zalo.me/0903123456" target="_blank" rel="nofollow" class="echbay-phonering-zalo-event">.</a> </div> <div class="phonering-alo-messenger"> <a href="//www.messenger.com/t/aiken.trung" target="_blank" rel="nofollow" class="echbay-phonering-messenger-event">.</a> </div> </div>Các bạn thay đổi các trường thông tin cho đúng với website của bạn cụ thể như URL liên kết, số điện thoại, và văn bản hiển thị ở đoạn HTML trên nhé!
Bước 3: Chèn đoạn css vào phần css bổ xung:
Vào tùy biến => Css bổ xung và chèn đoạn css này vào là thành công rồi nhé các bạn.

.echbay-sms-messenger div.phonering-alo-zalo, .echbay-sms-messenger div.phonering-alo-alo { background-color:#0084ff } .echbay-sms-messenger div.phonering-alo-sms { background-color:#f60 } .echbay-sms-messenger div.phonering-alo-messenger { background-color:#e60f1e } .echbay-sms-messenger { width:45px } .echbay-sms-messenger a { line-height:45px; color: transparent; display:block; } .echbay-sms-messenger { display:block } .echbay-sms-messenger div.phonering-alo-zalo { display: block }.echbay-sms-messenger div.phonering-alo-alo { background-image: url(https://codfe.com/wp-content/uploads/2020/08/call.png); } .echbay-sms-messenger div.phonering-alo-sms { background-image: url(https://codfe.com/wp-content/uploads/2020/08/mail.png); background-color: #f60; background-size: 60%; } .echbay-sms-messenger div.phonering-alo-zalo { background-image: url(https://codfe.com/wp-content/uploads/2020/08/zalo.png); } .echbay-sms-messenger div.phonering-alo-messenger { background-image: url(https://codfe.com/wp-content/uploads/2020/08/messenger.png); background-color: #e60f1e; } .echbay-sms-messenger div { margin: 14px 0; background: #0084FF center no-repeat; background-size: 70%; border-radius: 50%; box-shadow: 0 3px 10px #888; } .echbay-sms-messenger { text-align: center; right:20px; position: fixed; bottom: 20px; z-index: 999; }2.3 Cách tạo nút liên hệ cho Website WordPress sử dụng theme khác.
Với các theme khác các bạn vẫn dùng 2 đoạn HTML và css trên tuy nhiên chúng ta sẽ phải thêm vào chỗ khác trong theme của mình.
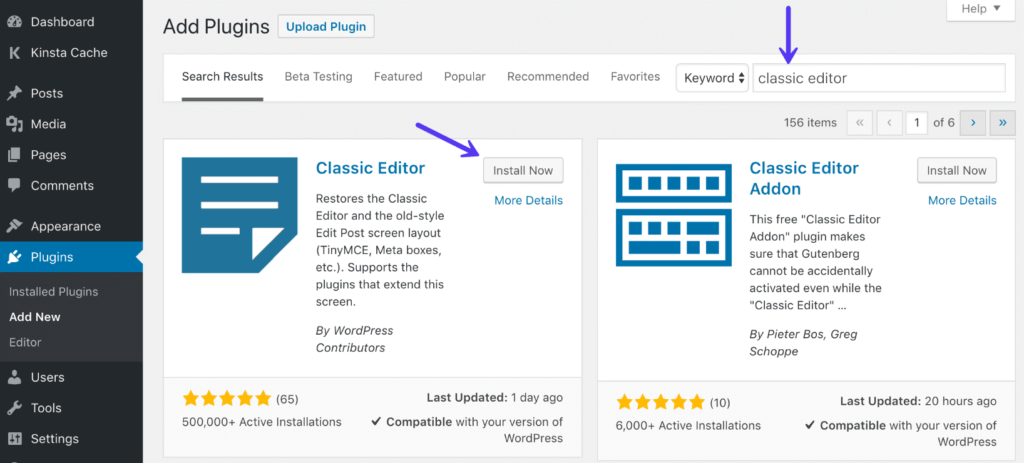
Đối với các theme khác không phải là theme flatsome các bạn file footer.php của theme để chèn vào hoặc cài plugin bổ trợ WPCode – Insert Headers and Footers để chèn vào nhé!
Tải plugin ở đây: https://wordpress.org/plugins/insert-headers-and-footers/
Phần css các bạn chèn vào đoạn code CSS vào file style.css của theme mà bạn đang sử dụng. Các bạn cũng có thể thêm nó vào Giao diện => Tùy biến => CSS bổ sung hoặc child theme để tránh code bị mất khi update theme.
Tổng kết:
Dưới đây là một phương pháp được Digitalmarketing 24H giới thiệu để bạn có thể tùy chỉnh và thêm nút liên hệ cho giao diện Flatsome trên WordPress mà không cần dùng đến plugin. Bằng cách nhập mã trực tiếp vào website, bạn có thể làm cho trang web của mình trở nên nhẹ và nhanh hơn, đồng thời cải thiện hiệu suất ở một số khía cạnh cụ thể.
Chúc bạn đạt được những kết quả tốt nhất!
Nếu bạn gặp bất kỳ khó khăn nào hoặc cần sự hỗ trợ thêm, đừng ngần ngại liên hệ với Fanpage của Digitalmarketing 24H để nhận được sự giúp đỡ!
Bài viết cùng chủ đề:
-
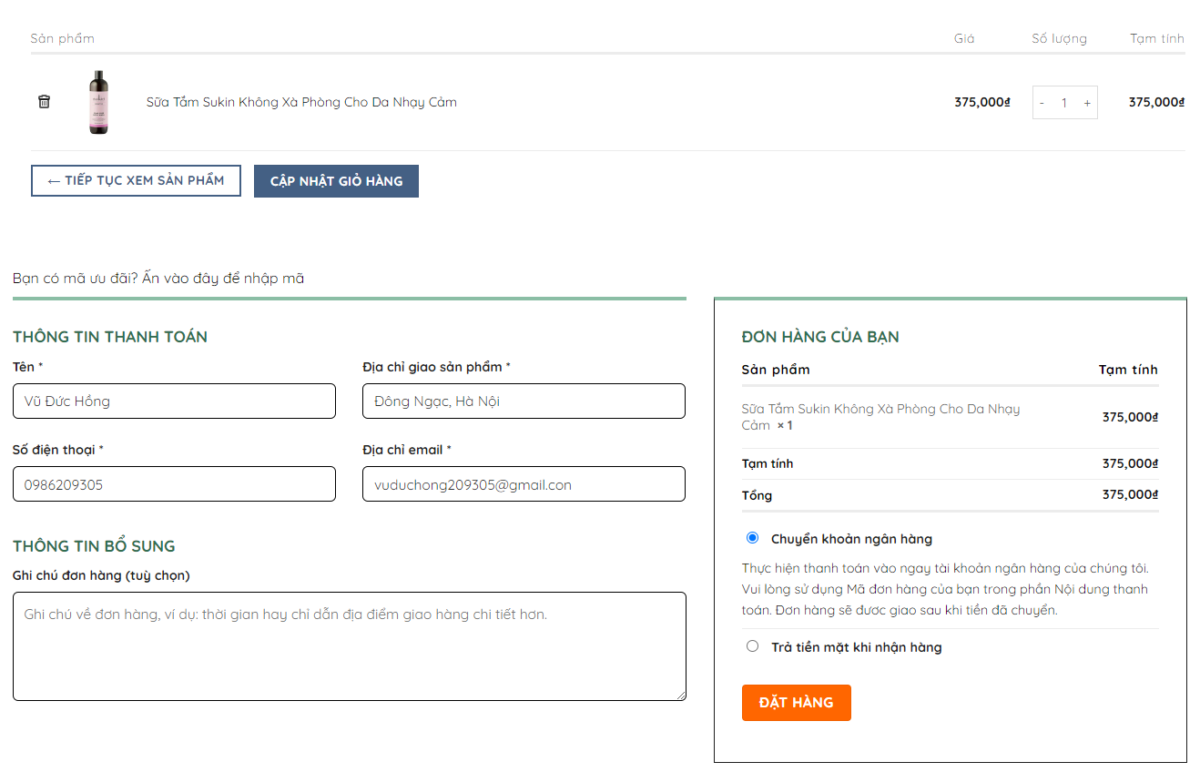
Code hợp nhất trang Giỏ hàng vs Thanh toán WooCommerce
-
10 Bước – Tăng tốc độ tải trang theme Flatsome
-
Tạo nút trở về đầu trang đơn giản, load nhanh
-
Cách tắt tính năng thu nhỏ hình ảnh khi tải lên Website WordPress
-
Thêm tên thương hiệu cho hình ảnh Tải Lên trên WordPress
-
Tạo Hiệu Ứng Load Trang Cho Website WordPress
-
Hướng dẫn chặn copy nội dung trong WordPress
-
Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
-
Cách chuyển trang checkout và cart Flatsome về giao diện cũ
-
WordPress là gì? Tất Tần Tật Về WordPress Từ A Đến Z
-
Yoast seo là gì? nên sử dụng Rank Math hay Yoast seo
-
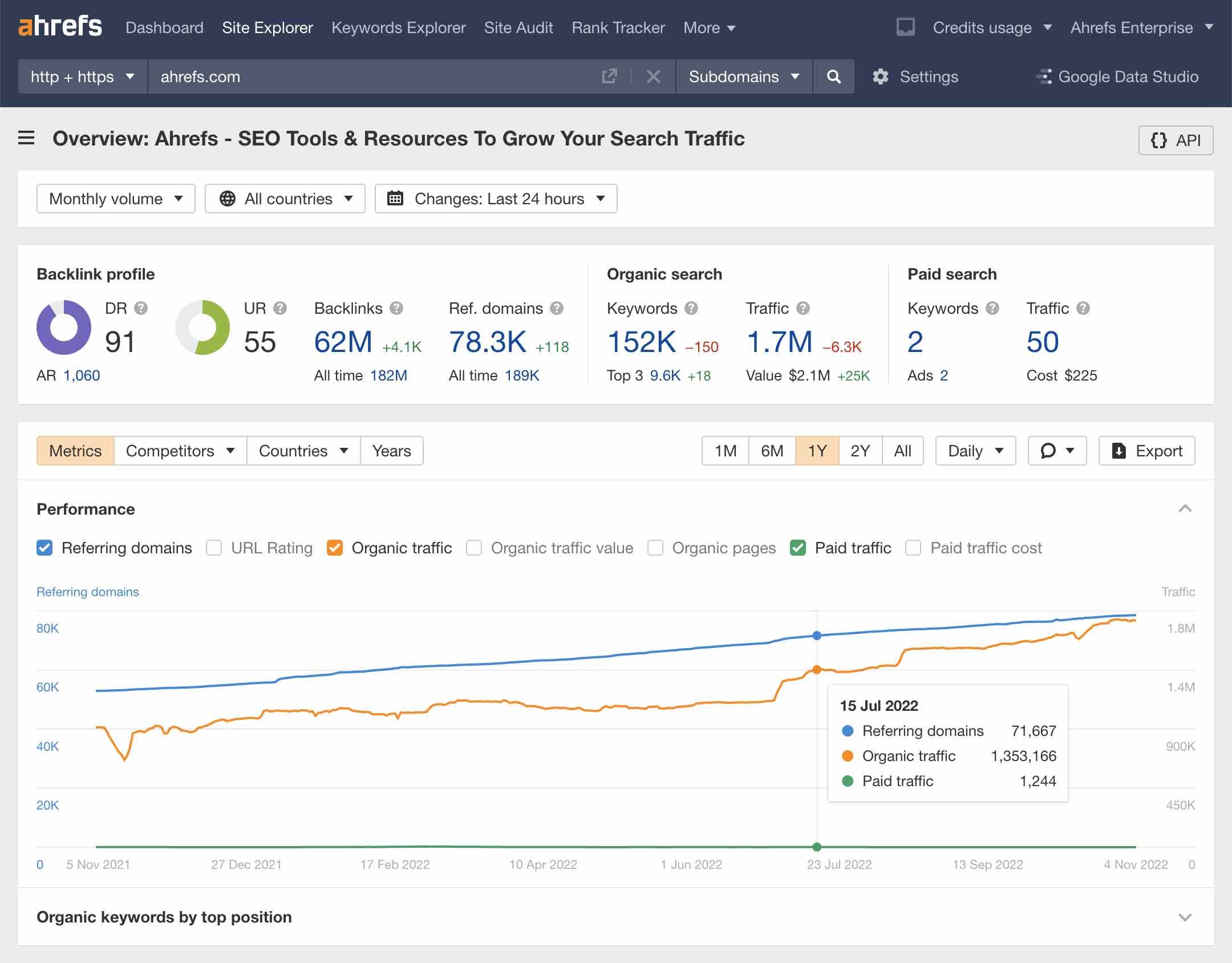
3 công cụ check traffic website đối thủ
-
50+ diễn đàn đi backlink DR, DA cao
-
26 Chiến Thuật Hack SEO YouTube Top
-
Thu Nhập Cao với Affiliate Marketing
-
Tài Khoản Bị Khóa Có Dừng Quảng Cáo Không?