Tạo nút liên hệ đẹp cho theme Flatsome wordpress không dùng plugin – Mẫu 01
Box liên hệ (Contact Box) là một phần không thể thiếu trên một website, đặc biệt là đối với các trang thương mại điện tử, doanh nghiệp hay cá nhân muốn kêu gọi khác hàng thực hiện hành động liên hệ. Cùng Digitalmarketing24h tìm hiểu cách tạo nút liên hệ đẹp cho theme Flatsome wordpress không dùng plugin nhé!
1. Tại sao nút lại quan trọng trong việc tạo website?
Nút Call To Action (CTA), hay còn gọi là “nút tăng doanh số”, đóng vai trò cực kỳ quan trọng trong việc chuyển đổi khách truy cập thành khách hàng, không chỉ trên website mà còn trên ứng dụng di động. Mục đích của các nút này là khuyến khích người dùng thực hiện các hành động cụ thể như mua hàng, liên hệ, hoặc đăng ký.Nút CTA cần phải nổi bật và thu hút, đến mức người dùng không thể không nhấn vào chúng. Đây là lý do vì sao các nút thường mang các thông điệp kêu gọi hành động rõ ràng như “Gửi tin facebook” hay “Đặt mua ngay”.Những nút CTA hiệu quả có thể đem lại sự tăng trưởng đáng kể cho mục tiêu kinh doanh, bằng cách khuyến khích khách hàng tiềm năng nhấp vào và tiến hành hành động tiếp theo, chẳng hạn như điền vào một form liên hệ hoặc đặt mua một sản phẩm.
Xem thêm: Tổng hợp các theme mẫu Flatsome giá rẻ tại đây!
2. Cách tạo nút liên hệ đẹp cho theme Flatsome wordpress không dùng plugin
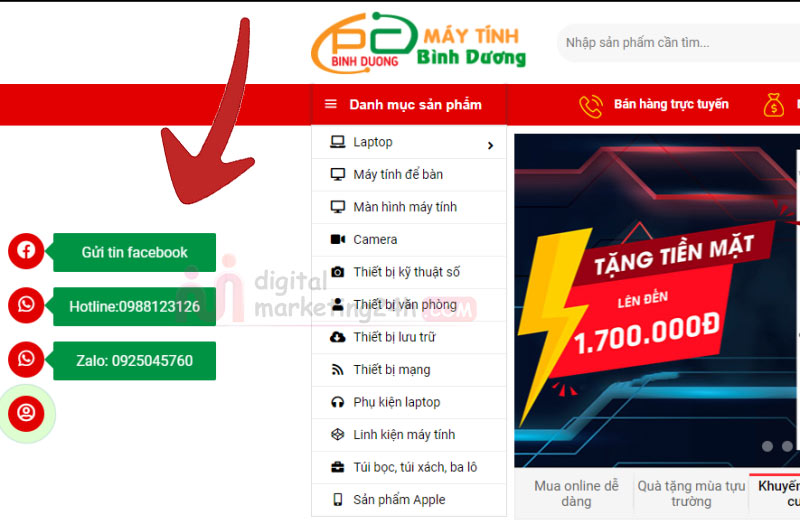
2.1 Demo nút liên hệ đẹp cho theme Flatsome wordpress
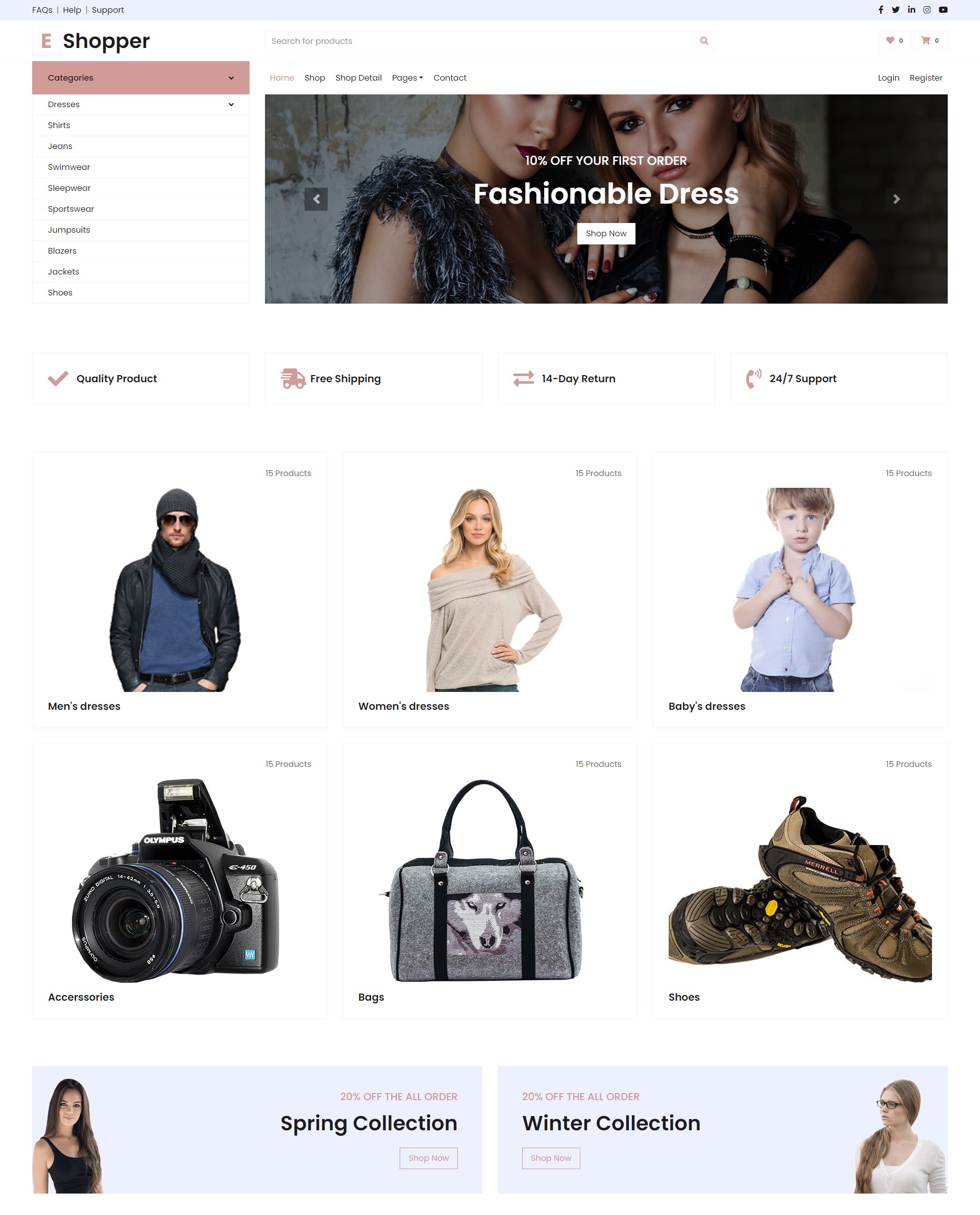
Đây là là hình ảnh khi các bạn đã chèn thành công nút liên hệ cho website của mình


2.2 Cách tạo nút liên hệ đẹp cho theme Flatsome wordpress không dùng plugin
Dưới đây là hướng dẫn cách để bạn có thể tùy chỉnh và chèn box liên hệ vào theme Flatsome của mình. Các bạn làm theo các bước dưới đây nhé:
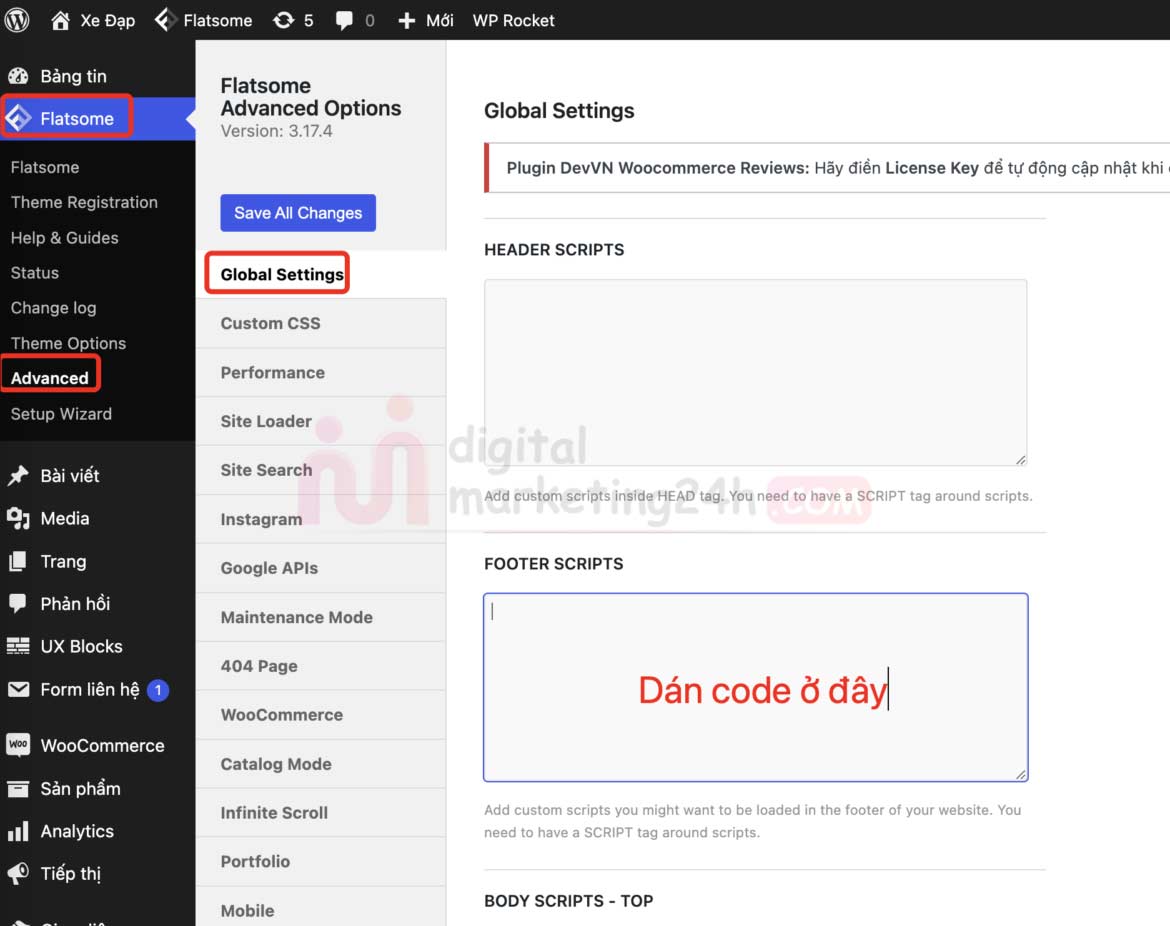
Bước 1: Vào Flatsome => Advanced => Global Setting => FOOTER SCRIPTS
Bước 2: Sau đó bạn copy mã code mình để phía dưới sau dán vào FOOTER SCRIPTS

Code đây nhé mọi người:
<div class="support-online">
<div class="support-content" style="display: none;">
<a class="mes" href="https://www.messenger.com/t/tinhyeuqb" target="_blank">
<i class="fa fa-facebook-official" aria-hidden="true"></i> <span>Gửi tin facebook</span> </a>
<a href="tel:0988123126" class="call-now" rel="nofollow"> <i class="fa fa-whatsapp" aria-hidden="true"></i> <span>Hotline:0988123126</span> </a>
<a href="https://zalo.me/0925045760" class="call-now" rel="nofollow" target="_blank"> <i class="fa fa-whatsapp" aria-hidden="true"></i>
<span>Zalo: 0925045760</span></a>
</div>
<a class="btn-support">
<div class="animated infinite quick-alo-ph-circle-fill"></div>
<i class="fa fa-user-circle" aria-hidden="true"></i>
</a>
</div>
<script>
jQuery(document).ready(function(){
jQuery('.support-content').hide();
jQuery('a.btn-support').click(function(e){
e.stopPropagation();
jQuery('.support-content').slideToggle();
});
jQuery('.support-content').click(function(e){
e.stopPropagation();
});
jQuery(document).click(function(){
jQuery('.support-content').slideUp();
});
});
</script>
<style>
.support-online {
position: fixed;
z-index: 999;
left: 0;
bottom:40%;
}
.support-online a {
position: relative;
margin: 20px 10px;
text-align: left;
width: 40px;
height: 40px;
}
.support-online i {
width: 40px;
height: 40px;
background: #e10000;
color: #fff;
border-radius: 100%;
font-size: 20px;
text-align: center;
line-height: 1.9;
position: relative;
z-index: 999;
}
.support-online a span {
border-radius: 2px;
text-align: center;
background: #009343;
padding: 9px;
width: 180px;
margin-left: 10px;
position: absolute;
color: #ffffff;
z-index: 999;
top: 0px;
left: 40px;
transition: all 0.2s ease-in-out 0s;
-moz-animation: headerAnimation 0.7s 1;
-webkit-animation: headerAnimation 0.7s 1;
-o-animation: headerAnimation 0.7s 1;
animation: headerAnimation 0.7s 1;
}
.support-online a:hover span {
display: block;
}
.support-online a {
display: block;
}
.support-online a span:before {
content: "";
width: 0;
height: 0;
border-style: solid;
border-width: 10px 10px 10px 0;
border-color: transparent rgb(0 147 67) transparent transparent;
position: absolute;
left: -10px;
top: 10px;
}
.kenit-alo-circle-fill {
width: 60px;
height: 60px;
top: -10px;
position: absolute;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
border: 2px solid transparent;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
background-color: rgba(0, 175, 242, 0.5);
opacity: .75;
right: -10px;
}
.kenit-alo-circle {
width: 50px;
height: 50px;
top: -5px;
right: -5px;
position: absolute;
background-color: transparent;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
border: 2px solid rgba(30, 30, 30, 0.4);
opacity: .1;
border-color: #0089B9;
opacity: .5;
}
.support-online .btn-support {
cursor: pointer;
}
.at-image-desk-mobi
{
text-align: right;
position: relative;
min-height: 550px;
}
.at-image-desktop{
background: url(./images/bg-image-desktop-at.png) no-repeat center center;
width: 616px;
background-size: cover;
height: 550px;
overflow: hidden;
padding: 54px 61px 0 40px;
position: absolute;
bottom: 0;
left: 0;
}
.at-image-mobile {
background: url(./images/bg-image-mobile-at.png) no-repeat center center;
position: absolute;
bottom: 0;
right: 25px;
height: 342px;
width: 262px;
overflow: hidden;
padding-top: 50px;
padding-right: 53px;
}
.at-image-desktop img{width: 100%;}
.at-image-mobile img {width: 166px;}
.link_demo_at a.btn-link-demo, .link_demo_at a.btn-dangky
{float: left;padding: 8px 25px;background: #FF5C5C;color: #fff;font-weight: normal;font-size: 18px;border-radius: 5px;}
.link_demo_at a.btn-dangky{margin-left: 15px;background:#FFC75A;}
#form-dang-ky-at, #form-dang-ky-goi-at{
border-radius: 5px;
}
#form-dang-ky-at h3, #form-dang-ky-goi-at h3{
text-align: center;padding-bottom: 15px;
font-weight: normal;}
.popup-form-dangky input
{
border: solid thin #e2e2e2;
margin-bottom: 15px;
background-color: #f8f8f8 !important;
padding: 22px 10px !important;
border-radius: 5px !important;
}
.popup-form-dangky input[type='submit']
{
margin: 0 auto;
display: block;
padding: 3px 50px !important;
margin-top: 10px;
}
.popup-form-dangky .wpcf7-submit:hover
{
border: none !important;color: #fff !important;
}
#form-dang-ky-at div.wpcf7-mail-sent-ng{border: none !important;}
.product-page-title, .shop-page-title {
background: #EDEDED;
}
@-moz-keyframes quick-alo-circle-anim{0%{-moz-transform:rotate(0) scale(.5) skew(1deg);opacity:0.1;-moz-opacity:0.1;-webkit-opacity:0.1;-o-opacity:0.1}30%{-moz-transform:rotate(0) scale(.7) skew(1deg);opacity:0.5;-moz-opacity:0.5;-webkit-opacity:0.5;-o-opacity:0.5}100%{-moz-transform:rotate(0) scale(1) skew(1deg);opacity:0.6;-moz-opacity:0.6;-webkit-opacity:0.6;-o-opacity:0.1}}@-webkit-keyframes quick-alo-circle-anim{0%{-webkit-transform:rotate(0) scale(.5) skew(1deg);-webkit-opacity:0.1}30%{-webkit-transform:rotate(0) scale(.7) skew(1deg);-webkit-opacity:0.5}100%{-webkit-transform:rotate(0) scale(1) skew(1deg);-webkit-opacity:0.1}}@-o-keyframes quick-alo-circle-anim{0%{-o-transform:rotate(0) kscale(.5) skew(1deg);-o-opacity:0.1}30%{-o-transform:rotate(0) scale(.7) skew(1deg);-o-opacity:0.5}100%{-o-transform:rotate(0) scale(1) skew(1deg);-o-opacity:0.1}}@-moz-keyframes quick-alo-circle-fill-anim{0%{-moz-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}50%{-moz-transform:rotate(0) -moz-scale(1) skew(1deg);opacity:0.2}100%{-moz-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}}@-webkit-keyframes quick-alo-circle-fill-anim{0%{-webkit-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}50%{-webkit-transform:rotate(0) scale(1) skew(1deg);opacity:0.2}100%{-webkit-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}}@-o-keyframes quick-alo-circle-fill-anim{0%{-o-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}50%{-o-transform:rotate(0) scale(1) skew(1deg);opacity:0.2}100%{-o-transform:rotate(0) scale(.7) skew(1deg);opacity:0.2}}@-moz-keyframes quick-alo-circle-img-anim{0%{transform:rotate(0) scale(1) skew(1deg)}10%{-moz-transform:rotate(-25deg) scale(1) skew(1deg)}20%{-moz-transform:rotate(25deg) scale(1) skew(1deg)}30%{-moz-transform:rotate(-25deg) scale(1) skew(1deg)}40%{-moz-transform:rotate(25deg) scale(1) skew(1deg)}50%{-moz-transform:rotate(0) scale(1) skew(1deg)}100%{-moz-transform:rotate(0) scale(1) skew(1deg)}}@-webkit-keyframes quick-alo-circle-img-anim{0%{-webkit-transform:rotate(0) scale(1) skew(1deg)}10%{-webkit-transform:rotate(-25deg) scale(1) skew(1deg)}20%{-webkit-transform:rotate(25deg) scale(1) skew(1deg)}30%{-webkit-transform:rotate(-25deg) scale(1) skew(1deg)}40%{-webkit-transform:rotate(25deg) scale(1) skew(1deg)}50%{-webkit-transform:rotate(0) scale(1) skew(1deg)}100%{-webkit-transform:rotate(0) scale(1) skew(1deg)}}@-o-keyframes quick-alo-circle-img-anim{0%{-o-transform:rotate(0) scale(1) skew(1deg)}10%{-o-transform:rotate(-25deg) scale(1) skew(1deg)}20%{-o-transform:rotate(25deg) scale(1) skew(1deg)}30%{-o-transform:rotate(-25deg) scale(1) skew(1deg)}40%{-o-transform:rotate(25deg) scale(1) skew(1deg)}50%{-o-transform:rotate(0) scale(1) skew(1deg)}100%{-o-transform:rotate(0) scale(1) skew(1deg)}}
.quick-alo-ph-circle-fill {
width: 90px;
height: 90px;
top: -25px;
left: -25px;
position: absolute;
background-color: #5af912;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
border: 2px solid #009343;
opacity: 0.1;
-webkit-animation: quick-alo-circle-fill-anim 2.3s infinite ease-in-out;
-moz-animation: quick-alo-circle-fill-anim 2.3s infinite ease-in-out;
-ms-animation: quick-alo-circle-fill-anim 2.3s infinite ease-in-out;
-o-animation: quick-alo-circle-fill-anim 2.3s infinite ease-in-out;
animation: quick-alo-circle-fill-anim 2.3s infinite ease-in-out;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-o-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.at-img-dr{padding:0}
.at-lh li i{padding-right:5px;color: #afafaf;}
.back-to-top i{color: #fff}
/*style desktop*/
@media screen and (min-width: 850px){
.sdt-dk .col-inner{ border-radius: 40px}
.footer-1 .wpcf7{padding: 0px 18%;}
}
.at-sdt-dk >div {padding-bottom: 0;}
.sdt-dk .form-flat input{border-radius: 99px !important;}
.wpcf7-submit:hover {padding: 0 19px !important;}
/*style mobile*/
@media screen and (max-width: 425px)
{
div#form-dang-ky-at, div#form-dang-ky-goi-at {
max-width: 95% !important;
}.at-image-desk-mobi {padding:0;}
.at-image-desktop{position: static;
padding: 55px 60px 0 0px;width: 450px;}
.at-image-mobile {
position: static;
margin: 15px auto 0;
}
.at-menu-loc-danh-muc ul.menu >li {
margin-right: 15px;
margin-left: 5px;}
.ml-half{margin-left: 0}
.sidebar-menu li a{font-size: 14px;font-weight:bold !important}
}
</style>Bước 3: Thay đổi các trường thông tin cho đúng với website của bạn.
Để thay đổi thông tin trong đoạn code này, bạn cần chỉnh sửa các phần cụ thể như URL liên kết, số điện thoại, và văn bản hiển thị. Dưới đây là hướng dẫn cách thực hiện:
- Thay đổi Liên kết Facebook Messenger
URL: Thay https://www.messenger.com/t/tinhyeuqb bằng URL của trang Facebook hoặc tài khoản Messenger mà bạn muốn người dùng liên hệ.
Văn bản: Thay <span>Gửi tin facebook</span> bằng văn bản mà bạn muốn hiển thị.
- Thay đổi Số Hotline
Số điện thoại: Thay tel:0988123126 trong thuộc tính href bằng số điện thoại mới mà bạn muốn người dùng gọi đến.
Văn bản: Thay <span>Hotline:0988123126</span> bằng văn bản mới, bao gồm số điện thoại mới của bạn.
- Thay đổi Liên kết Zalo
URL: Thay https://zalo.me/0925045760 trong thuộc tính href bằng URL liên kết Zalo mới.
Văn bản: Thay <span>Zalo: 0925045760</span> bằng văn bản mới, bao gồm số Zalo mới của bạn.
3. Cách tạo nút liên hệ đẹp cho theme wordpress khác
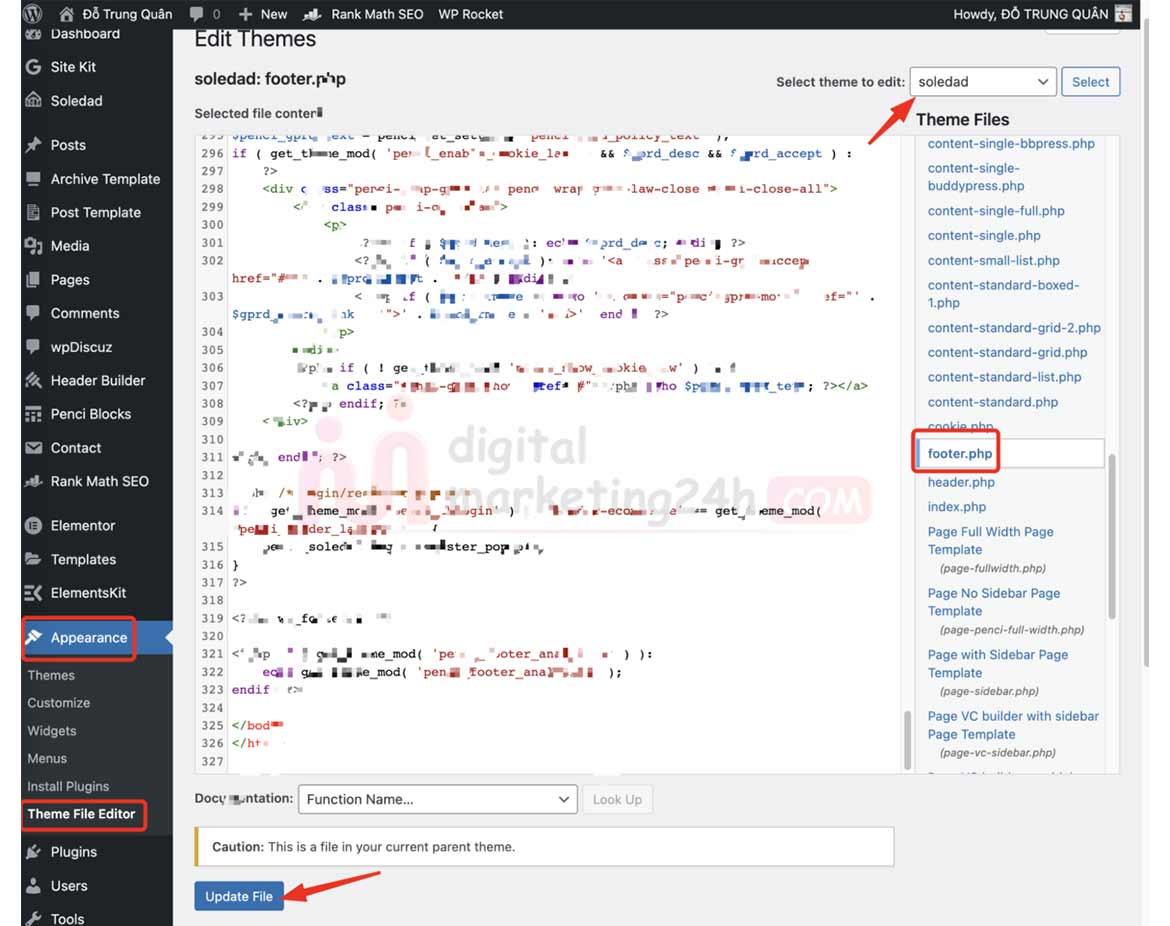
Đối với các theme khác không phải là Flatsome các bạn vẫn lấy code như trên thêm vào file Footer.php tại wp-content/themes/mytheme/footer.php.
Hoặc bạn truy cập vào dashboard WordPress sau đó vào Giao diện => Sửa giao diện => tìm file Footer.php và dán code ở trên vào.

Tổng kết:
Trên là cách để các bạn có thể tạo nút liên hệ đẹp cho theme Flatsome wordpress không dùng plugin do Digitalmarketing 24H chia sẻ. Việc viết và tích hợp code trực tiếp vào website của bạn thay vì sử dụng plugins có thể giúp tạo ra một website nhẹ hơn, nhanh hơn và tối ưu hơn trong một số trường hợp.
Cuối cùng thì chúc bạn thành công nhé!
Nếu có vấn đề gì thắc mắc hoặc cần hỗ trợ, liên hệ tới Fanpage Digitalmarketing 24H để được hỗ trợ nhé!
Bài viết cùng chủ đề:
-
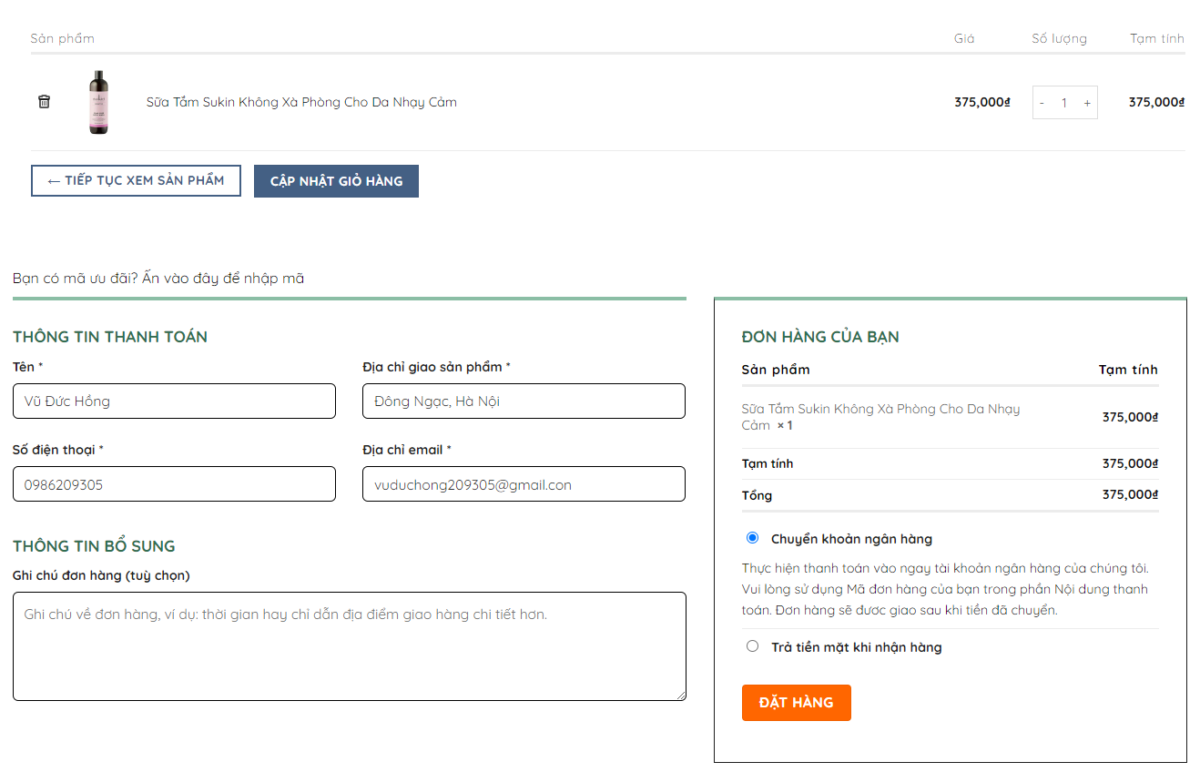
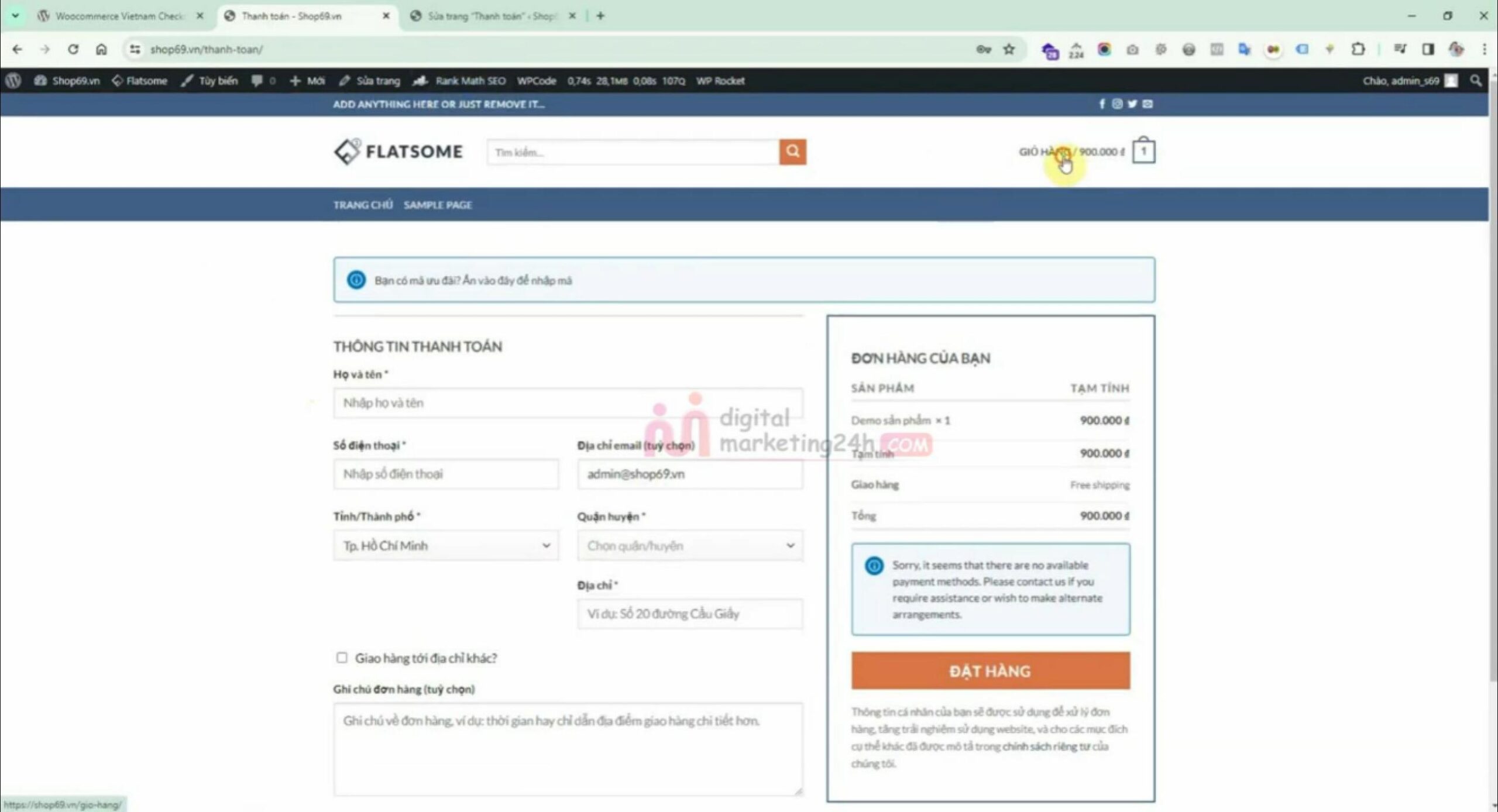
Code hợp nhất trang Giỏ hàng vs Thanh toán WooCommerce
-
Tạo nút trở về đầu trang đơn giản, load nhanh
-
Thêm tên thương hiệu cho hình ảnh Tải Lên trên WordPress
-
Tạo Hiệu Ứng Load Trang Cho Website WordPress
-
Hướng dẫn chặn copy nội dung trong WordPress
-
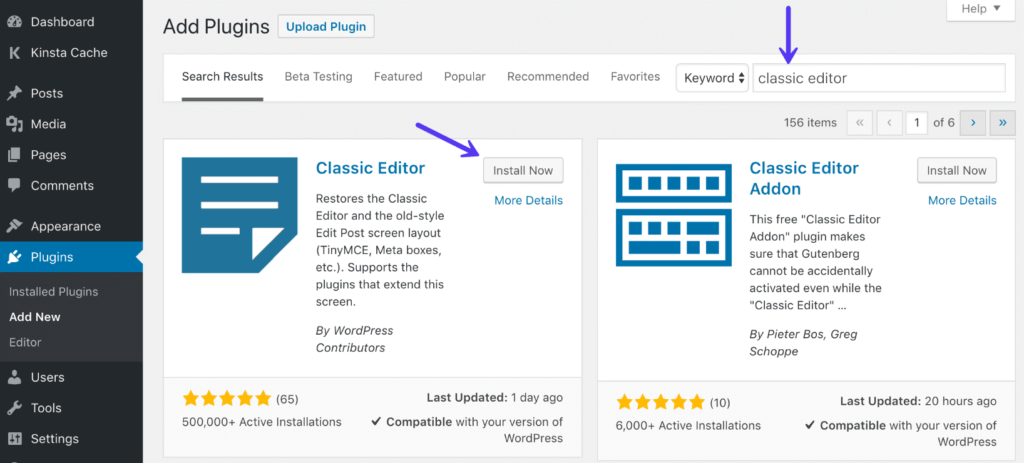
Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
-
Cách chuyển trang checkout và cart Flatsome về giao diện cũ
-
Hướng dẫn cài đặt theme flatsome chi tiết nhất
-
Cách thêm bản đồ vào wordpress dễ hiểu nhất
-
2 mẫu theme web bán hàng free tốt nhất
-
Cách tạo nút đếm ngược để hiển thị PASS trong WordPress
-
Flatsome là gì? Lý do Flatsome là theme số 1 hiện nay
-
Cách thay đổi tài khoản quản trị Website WordPress trên Cpanal
-
Hướng dẫn cài Theme WordPress với Plugin Duplicator
-
Hướng dẫn cài Theme WordPress Demo với file .wpress
-
Hướng dẫn cài đặt theme wordpress mua ngoài