Code nút chát click Phone, Email cố định website wordpress đẹp – Mẫu 03
Hôm nay, theo yêu cầu từ nhiều bạn đọc, mình quyết định chia sẻ một hướng dẫn cách tạo nút chat hỗ trợ trực tiếp trên website mà không cần dùng đến plugin, giúp trang web của bạn vẫn giữ được website hoạt động mượt. Nếu bạn thấy nội dung này hữu ích mua theme wordpress và các plugins để ủng hộ mình nhé!
1. Demo nút chát click Phone, Email cố định website
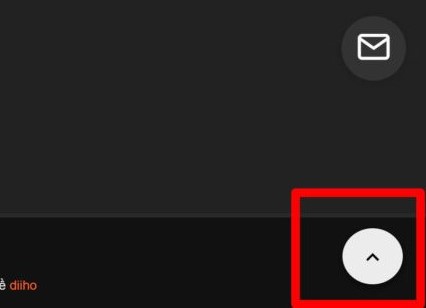
Khi khởi tạo thành công các bạn sẽ có được nút chat như hình bên dưới.

2. Cách cài đặt nút chát click Phone, Email cố định website trên theme Flatsome
Bước 1: Vào Flatsome => Advanced => Global Setting => FOOTER SCRIPTS
Bước 2: Sau đó bạn copy mã code mình để phía dưới sau dán vào FOOTER SCRIPTS và bấm lưu.
Xem tổng hợp các theme wordpress giá rẻ tại đây!
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="btn-social">
<ul class="ft-menu-cl">
<li class="menu-click"><i class="fa fa-comments" aria-hidden="true"></i>
<ul class="sub-menu-cl">
<li><a href="tel:01234567"><i class="fa fa-phone" aria-hidden="true"></i> Hotline: 01234567</a></li>
<li><a href="emailto:hotro@flatsome.xyz"><i class="fa fa-envelope-o" aria-hidden="true"></i> Email: hotro@flatsome.xyz</a></li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$(function() {
$('.menu-click').click(function() {
$(this).toggleClass('open');
});
});
</script>Các bạn thay đổi các trường thông tin cho đúng với website của bạn cụ thể như URL liên kết, số điện thoại, và văn bản hiển thị ở đoạn HTML trên nhé!
Bước 3: Chèn đoạn css vào phần css bổ xung:
Vào tùy biến => Css bổ xung và chèn đoạn css này vào là thành công rồi nhé các bạn.
.echbay-sms-messenger div.phonering-alo-zalo,
.echbay-sms-messenger div.phonering-alo-alo {
background-color:#0084ff
}
.echbay-sms-messenger div.phonering-alo-sms {
background-color:#f60
}
.echbay-sms-messenger div.phonering-alo-messenger {
background-color:#e60f1e
}
.echbay-sms-messenger {
width:45px
}
.echbay-sms-messenger a {
line-height:45px;
color: transparent;
display:block;
}
.echbay-sms-messenger {
display:block
}
.echbay-sms-messenger div.phonering-alo-zalo {
display: block
}
.echbay-sms-messenger div.phonering-alo-alo {
background-image: url(https://codfe.com/wp-content/uploads/2020/08/call.png);
}
.echbay-sms-messenger div.phonering-alo-sms {
background-image: url(https://codfe.com/wp-content/uploads/2020/08/mail.png);
background-color: #f60;
background-size: 60%;
}
.echbay-sms-messenger div.phonering-alo-zalo {
background-image: url(https://codfe.com/wp-content/uploads/2020/08/zalo.png);
}
.echbay-sms-messenger div.phonering-alo-messenger {
background-image: url(https://codfe.com/wp-content/uploads/2020/08/messenger.png);
background-color: #e60f1e;
}
.echbay-sms-messenger div {
margin: 14px 0;
background: #0084FF center no-repeat;
background-size: 70%;
border-radius: 50%;
box-shadow: 0 3px 10px #888;
}
.echbay-sms-messenger {
text-align: center;
right:20px;
position: fixed;
bottom: 20px;
z-index: 999;
}Đối với những theme khác ngoài Flatsome, bạn vẫn có thể áp dụng hai đoạn mã HTML và CSS phía trên. Tuy nhiên, việc chèn chúng vào website của bạn sẽ cần được thực hiện ở những vị trí khác nhau trong theme. Để tiện lợi, bạn có thể sử dụng file footer.php của theme hoặc tận dụng plugin hỗ trợ như WPCode – Insert Headers and Footers, có thể dễ dàng tìm và cài đặt ở đây: https://wordpress.org/plugins/insert-headers-and-footers/
Về phần mã CSS, bạn nên chèn vào file style.css của theme đang dùng. Cách khác, mã này cũng có thể được thêm vào qua mục Giao diện => Tùy chỉnh => CSS bổ sung hoặc qua child theme, đảm bảo rằng các chỉnh sửa của bạn sẽ không bị mất khi có bản cập nhật theme mới.
Kết luận:
Phương pháp này, được Digitalmarketing 24H giới thiệu, mang lại cơ hội cho bạn để tối ưu hóa giao diện WordPress một cách hiệu quả, bằng cách thêm nút liên hệ mà không cần dùng đến plugin. Việc này không những giúp website của bạn nhẹ và nhanh hơn mà còn cải thiện hiệu suất trên nhiều phương diện.
Chúng tôi hy vọng bạn sẽ áp dụng thành công hướng dẫn này và đạt được những kết quả tốt nhất với website của mình. Nếu bạn cần thêm sự hỗ trợ, hãy liên hệ với Fanpage của Digitalmarketing 24H, nơi chúng tôi luôn sẵn lòng giúp đỡ!
Bài viết cùng chủ đề:
-
Code hợp nhất trang Giỏ hàng vs Thanh toán WooCommerce
-
10 Bước – Tăng tốc độ tải trang theme Flatsome
-
Tạo nút trở về đầu trang đơn giản, load nhanh
-
Cách tắt tính năng thu nhỏ hình ảnh khi tải lên Website WordPress
-
Thêm tên thương hiệu cho hình ảnh Tải Lên trên WordPress
-
Tạo Hiệu Ứng Load Trang Cho Website WordPress
-
Hướng dẫn chặn copy nội dung trong WordPress
-
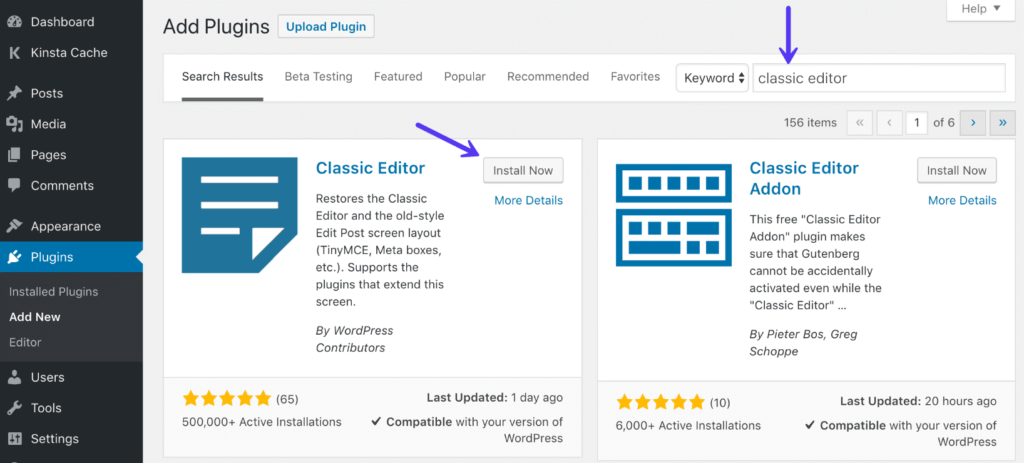
Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
-
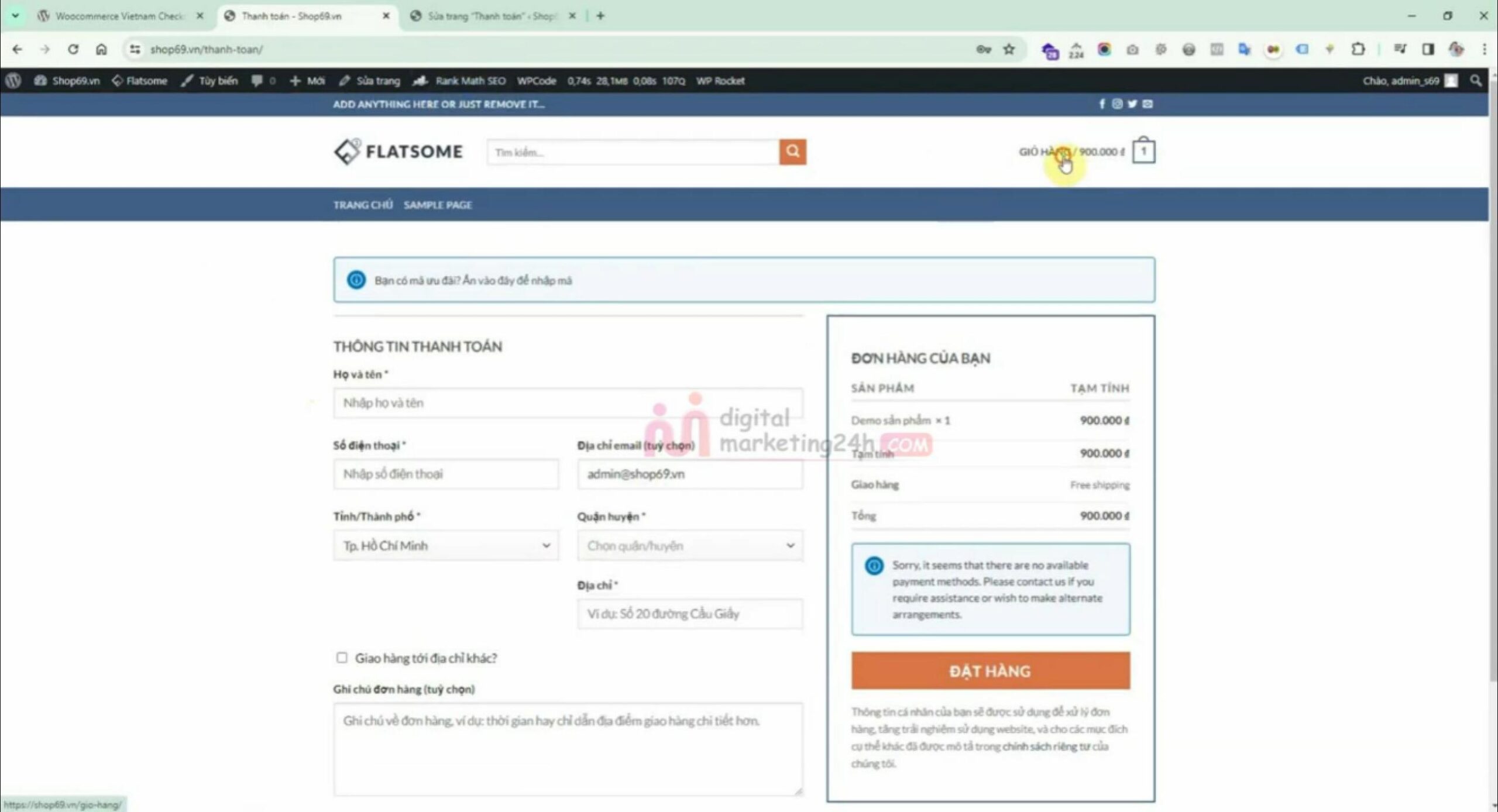
Cách chuyển trang checkout và cart Flatsome về giao diện cũ
-
WordPress là gì? Tất Tần Tật Về WordPress Từ A Đến Z
-
Yoast seo là gì? nên sử dụng Rank Math hay Yoast seo
-
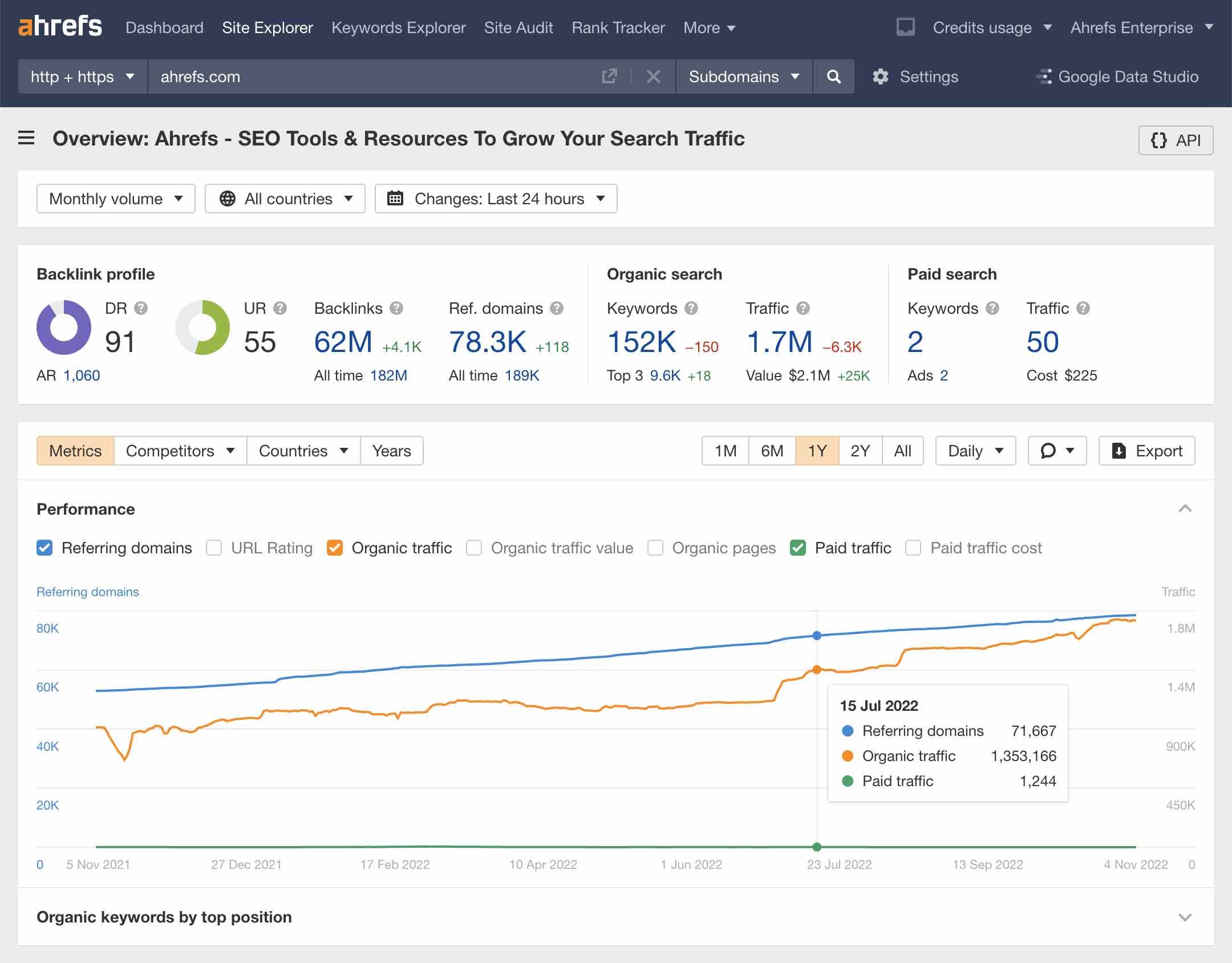
3 công cụ check traffic website đối thủ
-
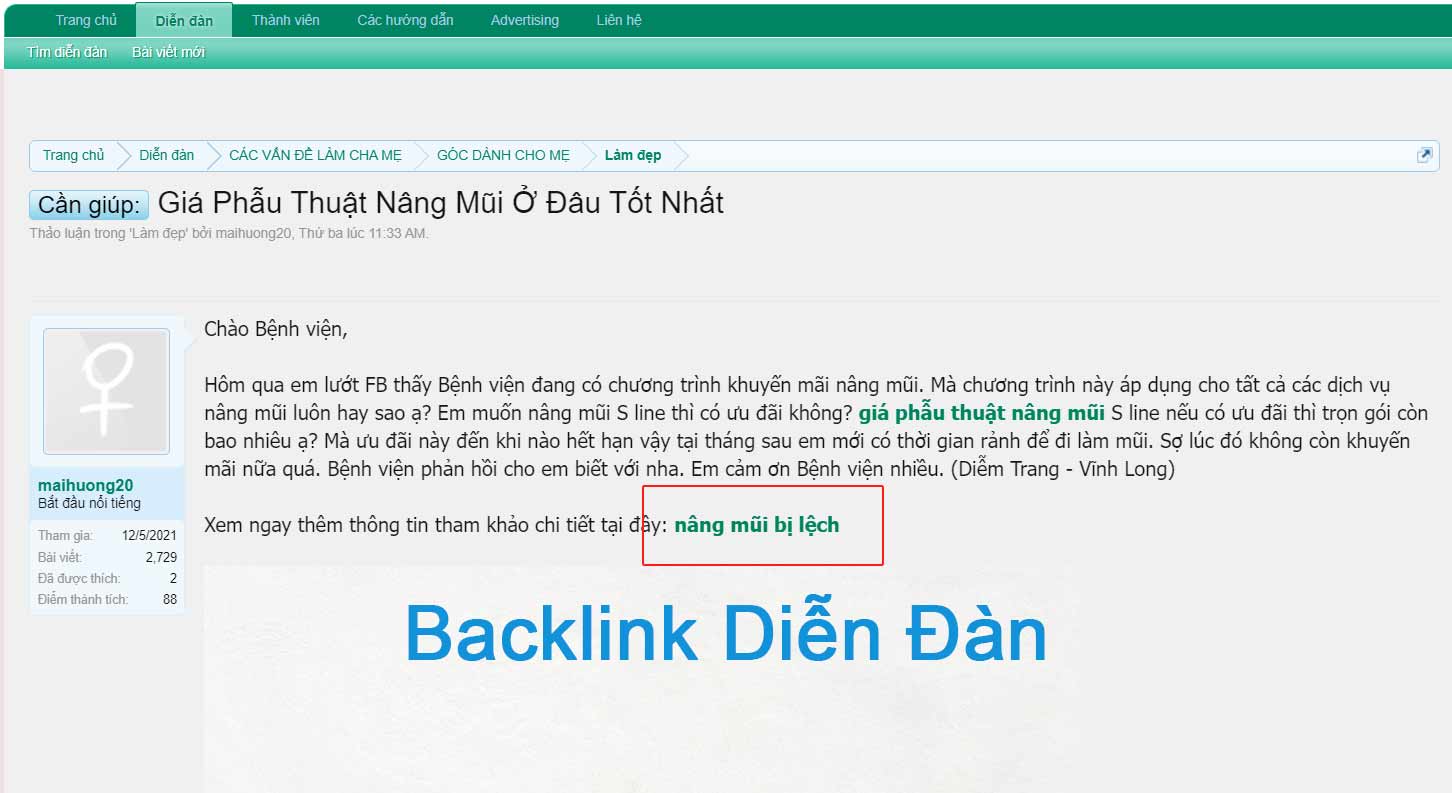
50+ diễn đàn đi backlink DR, DA cao
-
26 Chiến Thuật Hack SEO YouTube Top
-
Thu Nhập Cao với Affiliate Marketing
-
Tài Khoản Bị Khóa Có Dừng Quảng Cáo Không?