Tạo nút trở về đầu trang đơn giản, load nhanh
Nút “Back to Top” là một tính năng nhỏ nhưng rất tiện ích, cho phép người dùng nhanh chóng trở về đầu trang khi cuộn xuống một đoạn dài trên website. Khi người dùng cuộn trang vượt quá một khoảng cách nhất định, nút này sẽ xuất hiện, và chỉ cần một cú nhấp chuột, họ sẽ được đưa trở lại đầu trang. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm nút “Back to Top” vào website WordPress bằng một đoạn mã đơn giản.

Cách tạo nút trở về đầu trang đơn giản, load nhanh
Bước 1: Thêm code HTML và JavaScript vào header.php
-
Truy cập vào thư mục theme của bạn, thường nằm tại: wp-content/themes/your-theme/.
-
Mở file header.php bằng trình chỉnh sửa văn bản (như Notepad++, VS Code, hoặc qua File Manager trong hosting).
-
Tìm thẻ </header> và dán đoạn mã HTML/JavaScript sau ngay dưới thẻ này:
<button id="myBtn" title="Lên đầu trang"> <img src="<?php echo get_template_directory_uri(); ?>/images/len.png" title="Lên đầu trang" width="14px"/> </button> <script> window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 600 || document.documentElement.scrollTop > 600) { document.getElementById("myBtn").style.display = "block"; } else { document.getElementById("myBtn").style.display = "none"; } } document.getElementById('myBtn').addEventListener("click", function(){ document.body.scrollTop = 0; document.documentElement.scrollTop = 0; }); </script>Bước 2: Thêm code CSS vào style.css
-
Mở file style.css trong thư mục theme của bạn (wp-content/themes/your-theme/style.css).
-
Dán đoạn mã CSS sau vào cuối file:
/* Mũi tên lên đầu trang */ #myBtn { display: none; position: fixed; bottom: 60px; right: 10px; z-index: 99; border: none; outline: none; background-color: #fff; border: 2px solid #ccc; color: white; cursor: pointer; border-radius: 30px; opacity: 0.7; } #myBtn:hover { background-color: #f1f1f1; }Lưu ý khi sử dụng
-
Đoạn mã sử dụng JavaScript cơ bản và CSS, tương thích với hầu hết các trình duyệt hiện đại (Chrome, Firefox, Safari, Edge). Tuy nhiên, hãy kiểm tra trên nhiều trình duyệt để đảm bảo hoạt động tốt.
-
Đảm bảo hình ảnh được tải lên đúng đường dẫn và có kích thước phù hợp. Nếu đường dẫn sai, nút có thể không hiển thị hình ảnh.
-
Nếu theme của bạn đã có nút “Back to Top” tích hợp, hãy kiểm tra để tránh xung đột. Bạn có thể tìm kiếm trong file header.php, footer.php, hoặc các file JavaScript của theme.
-
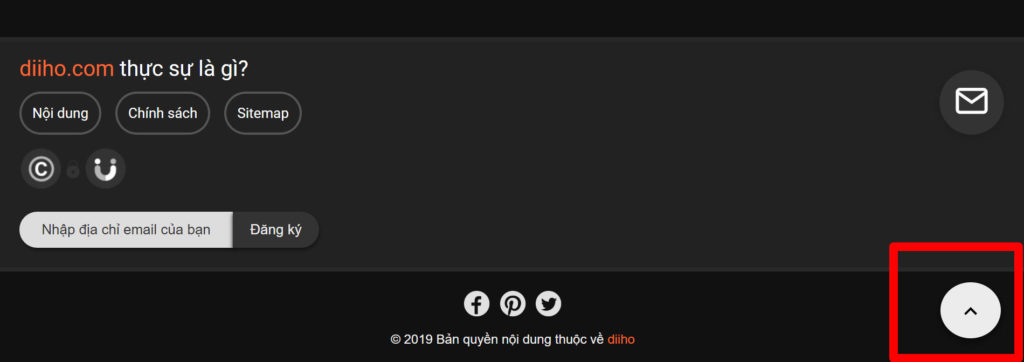
Đặt nút ở vị trí dễ thấy nhưng không che khuất nội dung quan trọng. Tránh đặt quá gần các yếu tố tương tác khác (như nút chia sẻ hoặc menu).
Kết luận
Thêm nút “Back to Top” vào website WordPress là một cách đơn giản để cải thiện trải nghiệm người dùng, đặc biệt trên các trang có nội dung dài. Với đoạn mã trên, bạn có thể dễ dàng triển khai và tùy chỉnh nút theo ý muốn. Nếu bạn gặp bất kỳ vấn đề nào hoặc muốn thêm các tính năng nâng cao (như hiệu ứng cuộn mượt mà), hãy để lại câu hỏi để được hỗ trợ nhé!
Chúc bạn thành công!
Xem thêm:
Bài viết cùng chủ đề:
-
Tải Screaming Frog: Công cụ SEO Audit Website “nhanh – sâu – dễ xuất báo cáo” cho webmaster
-
EWWW – Plugin nén ảnh miễn phí #1 cho WordPress (nhẹ hơn, nhanh hơn)
-
Cách tạo Sticky Widget/Sticky Sidebar WordPress: cố định nhưng cuộn mượt, không che menu
-
Code hợp nhất trang Giỏ hàng vs Thanh toán WooCommerce
-
10 Bước – Tăng tốc độ tải trang theme Flatsome
-
Cách tắt tính năng thu nhỏ hình ảnh khi tải lên Website WordPress
-
Thêm tên thương hiệu cho hình ảnh Tải Lên trên WordPress
-
Tạo Hiệu Ứng Load Trang Cho Website WordPress
-
Hướng dẫn chặn copy nội dung trong WordPress
-
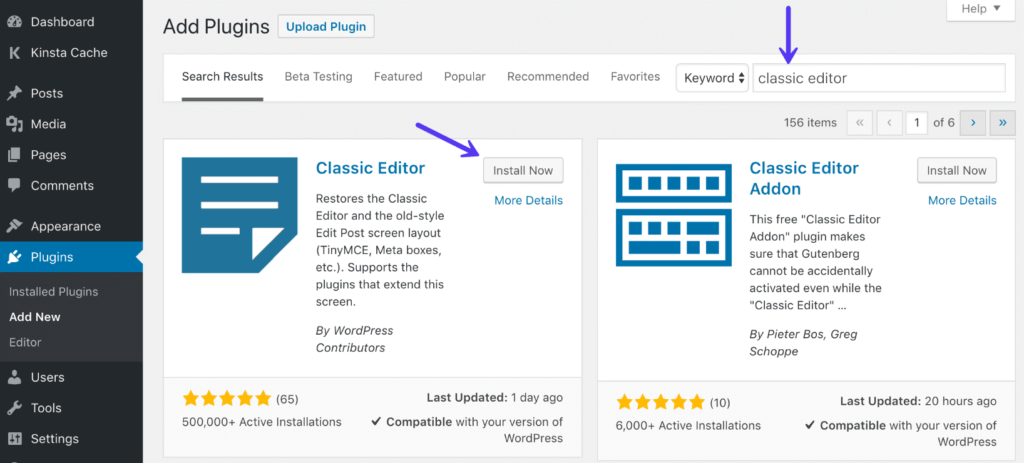
Cách chuyển giao diện soạn thảo WordPress về phiên bản cũ nhất
-
Cách chuyển trang checkout và cart Flatsome về giao diện cũ
-
WordPress là gì? Tất Tần Tật Về WordPress Từ A Đến Z
-
Yoast seo là gì? nên sử dụng Rank Math hay Yoast seo
-
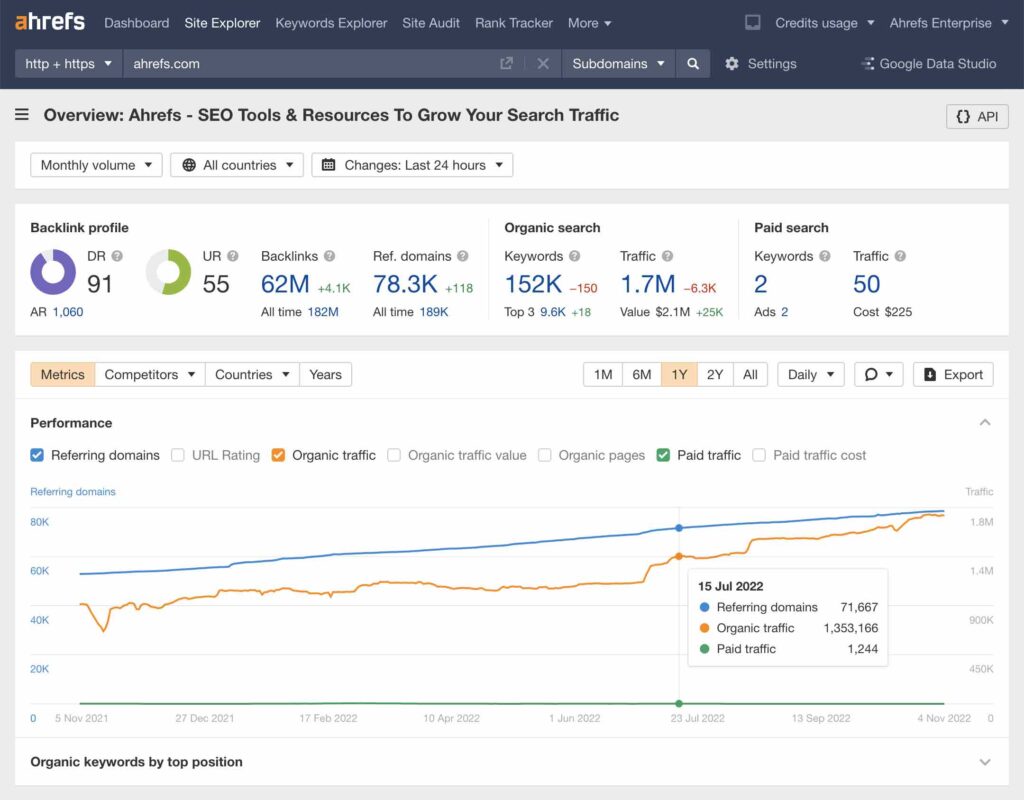
3 công cụ check traffic website đối thủ
-
50+ diễn đàn đi backlink DR, DA cao
-
26 Chiến Thuật Hack SEO YouTube Top